WWDC19:macOSとiPadの違いを知る #WWDC19
※本サイトは、アフィリエイト広告および広告による収益を得て運営しています。購入により売上の一部が本サイトに還元されることがあります。
Appleが、WWDC19において「Designing iPad Apps for Mac」を行い、その内容を公開しています。
iOSはタッチ操作、macOSはキーボートとマウス操作という違いがあります。
また、macOSは自由にアプリケーションのウィンドウサイズを変えることができます。
ボタンの操作では、指で操作するiOSと、マウスカーソルで操作するmacOSでは大きさが違います。
また、iOSでは移動、回転、ピンチ操作が基本操作としてあります。
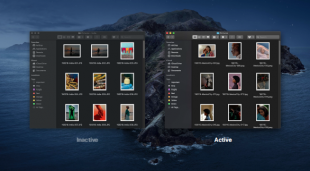
アーキテクチャーの違いとして、iPadの場合、ファイルビューでメインビューとサイドバービューの背景色は同じですが、macOSの場合はFinderのサイドバービューの背景色がデフォルトで違い、トーンも変えられます。
また、絞り込みによるスマートフォルダーもmacOSにはあります。
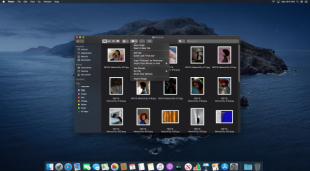
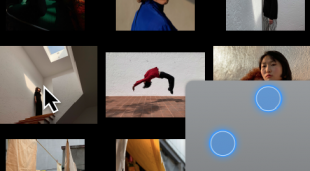
macOSには、自由にサイズ変更できる複数ウィンドウ表示が可能ですが、その中の一つを選択すると選択中のウィンドウであることを示す「ウィンドウハイライト」表示にかわります。
選択中のリストを表すためにはトーン調整が基本で、色を変えたりラベルを付けたりといった表示はデフォルトでは行えません。
macOSにはアプリケーションのウィンドウにメニューを表示する「ツールバー」があります。
iOSアプリには無い機能で、ツールバーに様々なアクションメニューを追加することで、アプリケーション操作の汎用性を高めてくれます。
Project Catalystでは何も無い状態のアプリになるので、カスタムメニュー開発する必要があります。
iOSの最大画面領域はiPad Pro 12.9-inch (3rd generation)の2048px X 2736pxで、iPhoneデバイス上での表示領域の違いをiOSは自動的に調整してくれます。
macOSの場合はアプリケーションの表示サイズを自由に可変できるため、ユーニバーサルデザインの場合、デスクトップレイアウトもスマートフォンレイアウトも表示できてしまいます。
iOSとmacOSとでは、フォントの標準サイズとスタイルが異なり、macOSではフォントのミディアムで13ポイントが標準なのに対して、iOSではヘッドラインとボディで17ポイントとフォントの指定方式とサイズが異なります。
macOS上のフォント表示をiOS上で77%表示に変えると、見かけ上同じテキストサイズに揃います。
iOSとmacOSとのUIカラーも違い、macOSにはダークモードだけでなく、アクセントカラー、強調表示色をユーザーが変えられます。
ダークモードによるカラー調整はOSが自動で行ってくれますが、iOSデベロッパーはmacOSでは標準のカラー設定のバリエーション数を意識する必要があります。
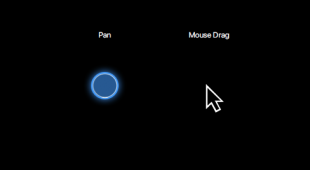
ジェスチャー操作の違いもあり、iOSのタップ操作はmacOSではマウスカーソルクリック操作、iOSの長押し操作はmacOSではマウスカーソルクリックの長押し操作、iOSの移動操作はmacOSではマウスカーソルでドラッグ操作となります。
macOSのマウスカーソルでは「回転」と「ピンチ」操作はできません。
MacBookなどのトラックパッドで出来るようにみえますが、これらの操作は「マウス」とは別の仕組みとして動いていて、マウス操作にトラックパッド操作が融合されているわけではありません。
どちらもハードウェアの「マウス」と「トラックパッド」ないと機能しません。
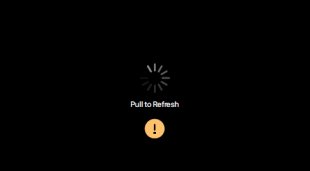
iOSの場合、画面をリフレッシュする操作として画面を下に引っ張る「Pull to Refresh」操作がありますが、これをmacOSで実装した場合、トラックパッドではできますがマウスでは出来ません。
iOSデベロッパーは、マウス操作で出来ないことを意識する必要があります。
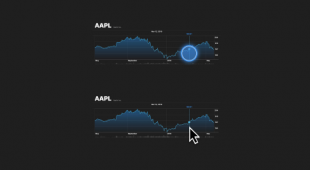
macOSには、マウス ポインターをコントロールの上に重ねるとイベントが発生する「Mouse Hover」があります。
そもそも全て指が触れるタッチ操作のiOSには無い機能ですが、macOSアプリケーションとしての操作性を向上させる上で開発実装した方がよい機能となります。
macOSには、Touch Barに対応したアプリケーションを開発することができます。
必ずしも機能実装する必要はありませんが、よりMacBook Proに最適化したい場合は、Human Interface Guidelinesの「Touch Bar Overview」を参照します。
アプリアイコンは、macOSの場合、背景に透明が使用できます。
デスクトップ表示では16px〜128pxで調整可能で、グリッド間隔も自由調整できます。
また、Finderのアイコン表示、リスト表示、カラム表示、ギャラリー表示では、それぞれ異なるアイコンサイズが使用されます。
macOSアプリアイコンを新規作成する必要があります。
macOSにはControl キーを押したままクリックしてショートカットメニューを表示する「コンテキストメニュー」機能があります。
iOSでもiOS 13から「Context Menus」が追加可能になりますが、3D Touchを搭載しているデバイスで、コマンドを表示するにはスワイプアップ操作が必要です。
macOSではグループ、サブメニューなど多機能なため、macOS用に開発すべき部分となります。
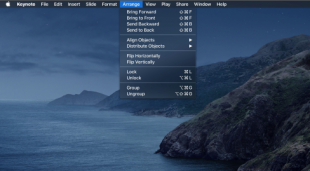
macOSには画面の一番上に表示される「メニューバー」があります。
オブジェクトに対するアクションを行うことができ、検索、ショートカット、アクセシビリティ、ファイル操作など様々な機能が実装されています。
カスタムメニューを追加することも可能で、macOSアプリの操作性を向上させる上で重要な要素となります。