Apple Store「How To:Keynoteでアプリケーションのプロトタイプを制作しよう」を体験
※本サイトは、アフィリエイト広告および広告による収益を得て運営しています。購入により売上の一部が本サイトに還元されることがあります。
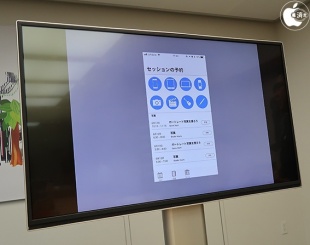
Apple Storeが、 新しいToday at Appleプログラムとして開始した「How To:Keynoteでアプリケーションのプロトタイプを制作しよう」を体験してきました。
iPadシリーズとiPhone/iPadアプリ「Keynote」を使用して、アプリ開発のプロトタイプ作成を学びます。
Keynoteは、iOSのコアシステムをフル活用したアプリのため、プロトタイプ作成に向いていて、Apple Design Resourcesのテンプレートとして「iOS 12 Templates UI Elements.key」ファイルも配布されています。
最初に、iPhoneで連絡先を開いてスクリーンショットを取り、それをAirDropでiPadに送信します。
新規プレゼンテーションを作成し、デフォルトのテキストレイアウトを削除してAirDropした写真を配置します。
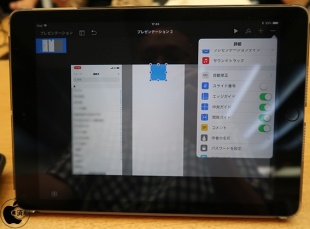
次に挿入ボタンから図形とテキストタブから四角をタップして配置します。
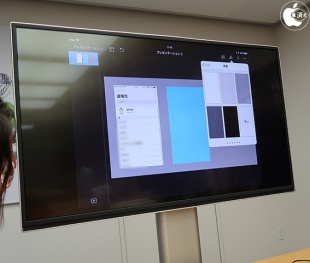
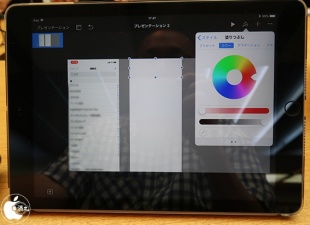
四角を選択した状態でフォーマットボタンから塗りツールで白で塗りつぶします。
配置した写真サイズと四角のサイズを合わせるTipsとして、写真を指で押しながら四角図形のサイズ調整するドットを動かすと、指で押しているオブジェクトサイズに自動調整されるそうです。
ワークショップ中にKeynoteのテクニックも色々紹介されるので、それを学習するだけでも参加して良かったと感じました。
次に、白いオブジェクトに四角図形などを使ってアプリのボタンデザインを行いますが、その場合、四角図形を角にピッタリ配置するために、Keynoteの設定にある「エッジガイド」をオンにすると良いと説明がありました。
このエッジガイドはデフォルトではオフになっているそうです。
連絡先の写真を参考にしながら四角図形をナビゲーションバーサイズにリサイズします。
連絡先のナビゲーションバーの色と同じにするため、フォーマットボタンからスタイルの塗りつぶしで「スポイト」ボタンをタップし色を抽出して塗りつぶします。
連絡先の写真をコピーし、プレゼンテーションにペーストします。
写真をリサイズして、iPhone画面上部のステータスバー部分だけを残します。
切り取ったステータスバーをオブジェクトに配置し、iPhoneデザインを行う上でのモックデザインの基本を作ります。
作成したスライドを複製して2つ目のスライドを追加します。
最初のスライドに戻り、デザインしたボタンを選択して挿入ボタンから次のスライドへのリンクを設定します。
これで、特定のボタンをタップすると次の画面に飛ぶという動作を付けられ、アプリプロトタイプの構造シミュレーションを行う事が出来ます。
Appleのユーザインタフェースとユーザーエクスペリエンスの考え方として「自分」と「ユーザー」と「全ての人」の間はノットイコールであると考えだと説明し、計算機アプリを基本例として紹介しました。
計算機は数字が下から上に大きくなる配置がされていて、それは、iPhoneのサイドにあるボリュームボタンを同じで、本体を持った時に下側のボタンを押すと音量が下がり、上のボタンを押すと音量が上がるように、アプリも違和感を感じないルールでデザインするのが望ましいと説明してました。
計算機は数字が下から上に大きくなる配置がされていて、それは、iPhoneのサイドにあるボリュームボタンを同じで、本体を持った時に下側のボタンを押すと音量が下がり、上のボタンを押すと音量が上がるように、アプリも違和感を感じないルールでデザインするのが望ましいと説明してました。
次に電話アプリのキーパッドを表示し、このアプリは数字が上から下に配置されているが、実はそれぞれの数字ボタンに英字が配置されていて、欧米では電話番号を表す場合に英文字で表記することが多く、Appleのサポートセンターのフリーダイヤルは「0120-27753-5」で、それを文字で表すと「0120-APPLEJ」となると説明していました。
アプリのプロトタイプをデザインするにあたり、Appleの「Apple Store」アプリを参考にしながら、自分ならシンプルで使いやすい機能を追加するかを考えると良いと薦めていました。
こうしたユーザインターフェイスのデザインについては、Appleがデベロッパー向けに公開している「ユーザインターフェイスのデザインのヒント」を参照すると良いと紹介していました。
共通デザインコンセプトを考慮に入れることで、アプリケーションの使いやすさや魅力を高めることができるそうです。