WWDC23:ウィジェットを利用できる場所が拡大
※本サイトは、アフィリエイト広告および広告による収益を得て運営しています。購入により売上の一部が本サイトに還元されることがあります。
WWDC23において、最新のWidgetKit APIを使用して、あなたのウィジェットをあらゆる場所で美しく見せる方法を紹介するセッション「Bring widgets to new places」が公開されています。
今年は、ウィジェットのエコシステムが、Macのデスクトップ、iPadのロック画面、iPhoneの新しいStandByモード、Apple Watchの新しいSmart Stackという4つの場所に新たに拡大されます。
iPhone Widgets On Macのおかげで、現在macOSアプリを持っていなくても、Macであなたのウィジェットを使うことができるようになります。
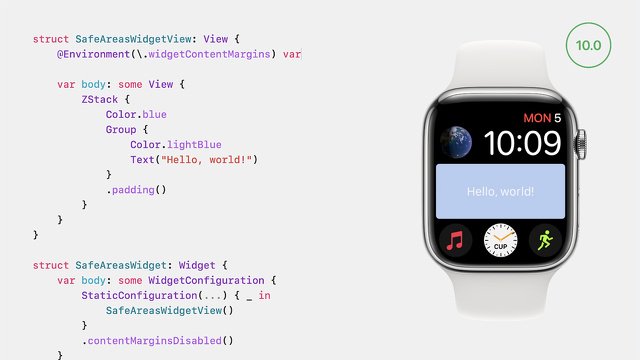
watchOS 9以下では、ウィジェットはシステム定義のセーフエリアを使用して、コンテンツがエッジに近づきすぎないようにします。
ウィジェットは、ignoresSafeAreaのようなモディファイアをビューに追加して、セーフエリアの外側に拡張できるようにすることができました。
watchOS 10以上では、ウィジェットのセーフエリアは、コンテンツマージンの使用に取って代わられました。これは、ignoresSafeAreaのような修飾子がウィジェットで効果を発揮しなくなったことを意味します。
ほとんどのウィジェットでは、この変更はウィジェットの見た目に影響を与えません。しかし、ウィジェットに安全領域を無視するコンテンツがある場合、ウィジェットの設定に contentMarginsDisabled モディファイアを追加することで、同じ効果を得ることができます。
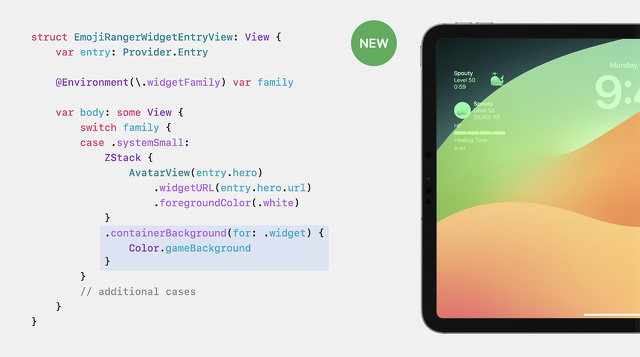
iPadのロック画面では、iPhoneと同じように、既存のアクセサリー系ウィジェットが自動的に動作します。また、iPadのロック画面では、ウィジェットと一緒に小さなウィジェットを表示することができます。
私たちのウィジェットがロック画面に表示されている様子はこんな感じです。この環境では、背景を削除して、他のウィジェットとのマッチングを良くする必要があります。
ここに、systemSmallウィジェットのビューのコードがあります。 今は、AvatarView の上に、ZStack を使って gameBackground カラーを重ねたものです。
背景色を取り外し可能にするには、ViewにcontainerBackgroundモディファイアを追加し、gameBackgroundカラーを中に移動させるだけです。そうすれば、ウィジェットが表示されている場所に応じて、システムが自動的に背景を取り出せるようになります。
Apple WatchのSmart Stackも、この新しいcontainerBackgroundを利用することができます。
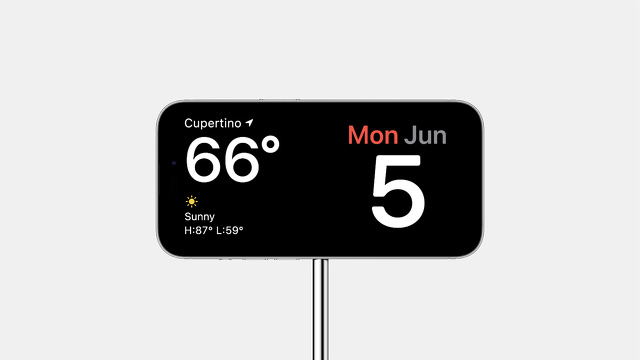
iPadのロック画面やスタンバイモードでのレイアウトを最適化しましょう。天気予報ウィジェットは、ウィジェットの背景が削除されたときにレイアウトを変更する方法の素晴らしい例です。
ウィジェットに含まれる情報は同じですが、スペースを有効活用するために最適化されていることに注目してください。
コンテンツは端まで押し出され、重要な要素は拡大されています。これにより、遠くからでも読みやすくなり、スタンドバイモードにシームレスに統合されます。
また、このレイアウト変更により、iPadのロック画面に表示されるファミリーウィジェットのアクセサリーと調和し、どのファミリーでも一貫した外観を維持することができます。