Webクリップブックマークアイコンを作成する
※本サイトは、アフィリエイト広告および広告による収益を得て運営しています。購入により売上の一部が本サイトに還元されることがあります。
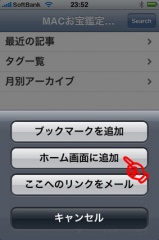
iPhone 3G、iPod touchのSafariで、ページを開いてる時に「+」ボタンを押して、ブックマークを追加とホームアイコンが表示され、ホームアイコンを選択した時に、トップ画面上にアイコン形式で登録させるためのアイコンを「Webクリップブックマークアイコン」と呼びます。
これは、iPhone Human Interface Guidelinesに沿った形で、アップルの「Webクリップブックマークアイコンを作成する」に説明があります。
設定は簡単で、webサイトのルートディレクトリにapple-touch-icon.pngと名付けたPNG画像を配置するだけです。後は、iPhone 3G、iPod touchが自動的に拾ってくれます。
ブログで、テンプレートが反映されてしまい、うまく表示されない場合は、それぞれのテンプレートのindexに対して、 <head>エレメントの中に<link rel="apple-touch-icon" href="/XXX.png"/>の様に<link>エレメントを入れて下さい。(/XXX.png はアイコンを置いたパス情報を記述)
また、この記述を使う事で、ページ単位でアイコンを切り替える事もできます。
ブックマークアイコンのサイズは、57x57ピクセルで表示されますので、元データのサイズを57x57ピクセルにすることをアップルは推奨していますが、このサイズに納めなければダメというわけではありません。
実際、Appleや、Y!SoftBankは129x129ピクセルのアイコンを使って、それを縮尺表示させることで、高品質なアイコンを表示させています。
反射と角丸は自動的に処理されるので、アイコンデータに予め加工を施す必要はありませんが、アップルのホームアイコンを登録するとわかりますが、アイコン上部の1ピクセルが白く飛んでしまいますので、上1ピクセルは、黒く塗りつぶしておくと良いと思います。