WWDC23:macOS Sonoma、SafariでWebアプリ化が利用可能に
※本サイトは、アフィリエイト広告および広告による収益を得て運営しています。購入により売上の一部が本サイトに還元されることがあります。
WWDC23において、Dockからあなたのウェブサイトを体験できる強力な方法、Mac用ウェブアプリケーションを紹介するセッション「What's new in web apps」が公開されています。
iOS 17とiPadOS 17の新機能として、Safari View ControllerでAdd to Home Screenを利用できるようになりました。
ユーザーはiOSブラウザや多くのアプリ内ブラウザでホーム画面へのWebアプリを追加できるようになりました。
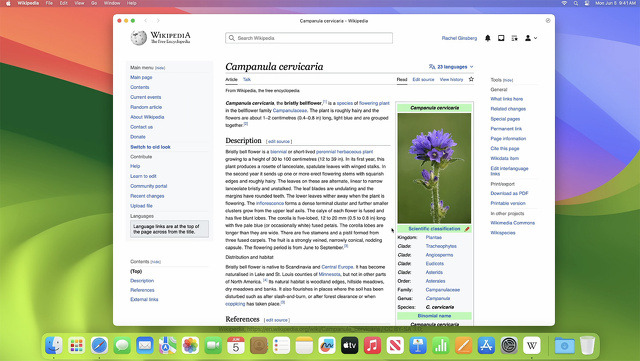
macOS Sonomaの新機能として、MacでWebアプリを利用できるようになりました。
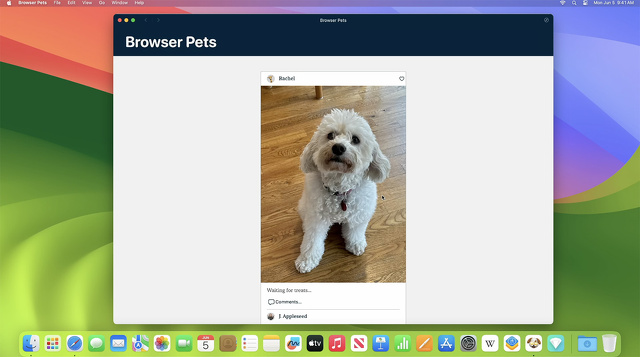
Macのウェブアプリケーションでは、いつも使っているウェブサイトを、他のブラウジングとは別の専用の方法で集中的に見ることができます。
iOSと同様、Webアプリを作成するには、DockにWebサイトを追加する必要があります。
Macのウェブアプリケーションは、macOSのネイティブアプリケーションに期待されるような多くの機能と完全に統合されています。
他のMacアプリと同様に、WebアプリはStage Manager、Mission Control、およびcommand + tabなどのキーボードショートカットでうまく機能します。
ウェブアプリケーションは、Dock、Launchpad、Spotlight検索から開くことができます。
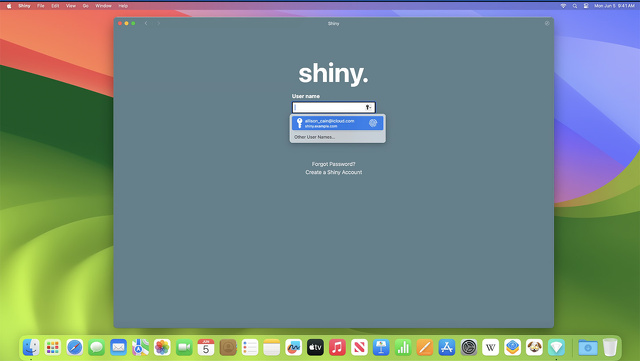
ウェブアプリケーションは、iCloud Keychainや、Credential Provider Extension APIを採用したサードパーティアプリケーションからのAutoFillクレデンシャルで動作します。
そのため、ネイティブアプリケーションと同じように、システムの許可プロンプトやシステム設定の「プライバシーとセキュリティ」セクションで、ウェブアプリケーションにカメラ、マイク、位置情報へのアクセスを許可することができます。
iOSのデフォルトの動作は、macOSとは異なります。ホーム画面に追加されたウェブサイトは、デフォルトのブラウザーで開かれます。
これにより、ユーザーはホーム画面からよく使うサイトに素早くアクセスできるようになります。
iOSとiPadOSで、スタンドアロン表示モードでホーム画面に追加されたウェブサイトは、ホーム画面のウェブアプリになります。
ホーム画面のウェブアプリは、iOS上ではスタンドアロンでアプリのような体験ができ、ブラウザとは別のCookieやストレージが用意されています。
ツールバーなどのブラウザが提供するUIはなく、コンテンツはすべてウェブページのものです。
iOSでWeb Pushやバッジングを利用できるようにしたい場合は、スタンドアロンの表示モードを使用する必要があります。
macOSの場合、Webアプリにはツールバーが表示されなくなり、iOSとiPadOSでは、サイトはデフォルトのブラウザではなく、ホーム画面のウェブアプリで開かれます。
次に、Webアプリ内でクリックされたリンクが開く場所について説明します。
すべてのウェブアプリには、関連するスコープがあり、スコープ内のリンクは、ウェブアプリ内で開かれます。
デフォルトのスコープは、ウェブアプリの作成に使用したウェブページのホストです。
Web アプリのマニフェストを使用してスコープをさらに絞り込み、サイト上の特定のパスに限定することができます。
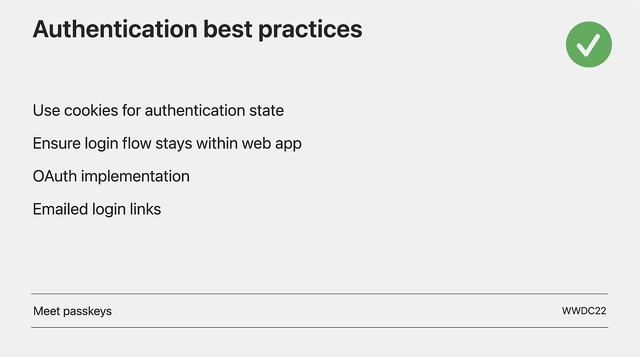
Appleは、認証ドメインへのリンクがWebアプリケーションのコンテキスト内に留まることを示す方法を開発者に提供するために、標準化団体と関わっています。
一部のウェブサイトでは、電子メールのリンクを使用して、リンクを開くことで自動的にユーザーにサインインするようにしています。
電子メールからのリンクはデフォルトのブラウザで開くため、これではユーザーがすでに持っているウェブアプリに自動的にサインインすることはできません。
ユーザーがサイト上のサインインフローに簡単に入力できるような、代替のワンタイムコードをメールに記載しておくとよいでしょう。
より便利でより安全な認証体験のために、あなたのサイトでの認証にpasskeysを採用することを検討してください。
すでにWeb標準に従ってWeb Pushを実装している場合、Mac上のWebアプリとしてのWebページには、追加の作業なしにプッシュ通知が機能するはずです。
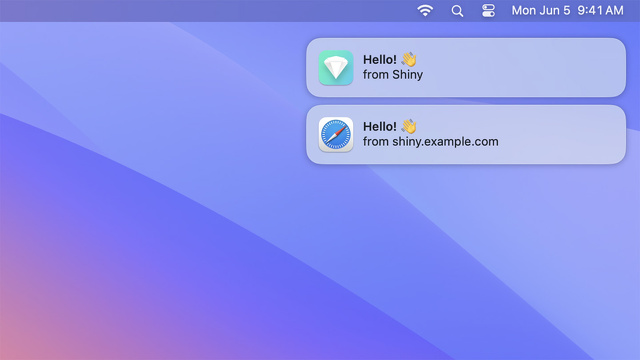
Mac上のWebアプリの通知では、Webアプリのアプリケーションアイコンが使用されます。
Safariから発信されるWebプッシュ通知ではSafariのアイコンが表示されますが、Mac上のWebアプリケーションからの通知では、Webアプリケーションのアイコンが通知に使用され、ユーザーにコンテキストを提供します。
今年 WebKit に追加された API の中には、ウェブサイトを作成する際に役立つものがいくつかあります。
User Activation API をサポートしており、一過性または粘着性のユーザーアクティベーションが発生したときにウェブサイトに通知します。
これは、通知の送信許可を要求するなど、ユーザーの活性化に依存する機能を呼び出しても問題ないかどうかを判断するのに役立ちます。
私たちは、更新され、接頭辞のないFullscreen API(macOSおよびiPadOS用)をSafari 16.4で提供開始しました。 また、Screen Orientation APIの予備的なサポート(typeとangleのプロパティ、onChangeイベントハンドラなど)を追加しました。
詳しくは、webkit.orgにおいて「WebKit Features in Safari 16.4」を参照して下さい。