WWDC22:macOS Venturaの設定アプリはSwiftUIでデザインされている
※本サイトは、アフィリエイト広告および広告による収益を得て運営しています。購入により売上の一部が本サイトに還元されることがあります。
Appleが、WWDC22において、SwiftUIの新機能について解説する「What's new in SwiftUI」を公開しています。
新しいデザインと機能の多くは「SwiftUI」がAppleでアプリケーションを書く方法を進化させたからこそ、可能になったのです。
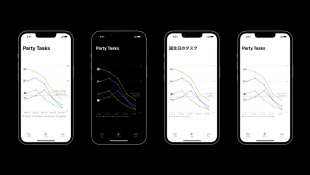
新しく追加された「Swift Charts」は美しいステートドリブンチャートを構築するための宣言型のフレームワークです。
SwiftUI を素晴らしくする基本的な設計原則とデータをプロットするプロセスが調和して、世界トップクラスのデータ可視化フレームワークを作り出しました。
SwiftUI は、プッシュアンドポップスタイルのナビゲーションをサポートするために、単に「NavigationStack」と呼ばれる、新しいコンテナビューを導入しています。
NavigationStackは、パーティーを計画するアプリの食べ物の在庫リストのような、ルートコンテンツビューを包み込みます。
これは NavigationLink や navigationTitle() のような既存の API とうまく機能します。
今年、Appleは「NavigationLink」に新しいパーティートリックを教えました。
目的地ビューの代わりに、目的地を表す値を取ることができます。
リンクをタップすると、SwiftUIは値の型を使用して正しい目的地を見つけ、以前のようにスタックにそれをプッシュします。
スタックを駆動するためにデータを使用するので、明示的な状態として現在のナビゲーションパスを表現することができます。
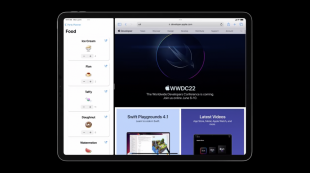
マルチカラムナビゲーション用に「NavigationSplitView」という別の新しいコンテナを導入しています。
NavigationSplitViewは、2カラムと3カラムのレイアウトを宣言することができます。
スプリットビューは、先に紹介した新しい値ベースのナビゲーションリンクと相性がよく、リンクの値を使ってリストの選択を行います。
NavigationSplitViewは、小さいサイズのクラスやデバイスでは自動的にスタックに折り畳まれるので、適応性のあるマルチプラットフォームアプリケーションを構築するための素晴らしいツールになります。
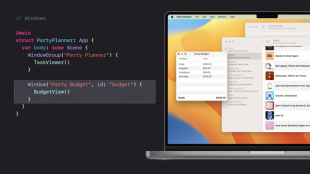
WindowGroupは、アプリのメインインターフェイスを構築する素晴らしい方法で、複数のウィンドウを生成して、アプリのデータに異なる視点を持たせることができます。
今年新たに追加された「window」は、アプリに単一のユニークなウィンドウを宣言するものです。
環境のアクションopenWindowを使うことで、SwiftUIで管理された新しいウィンドウをプログラムによって開くことができます。
macOS Ventura では、SwiftUI で完全に MenuBarExtras を構築できるようになりました。
これらは、アプリケーションの他のシーンタイプと一緒に定義することができ、アプリケーションが実行されている間、常にメニューバーに表示されます。
または、MenuBarExtraだけを使って、アプリ全体を構築することもできます。
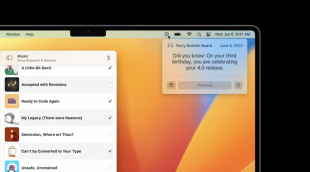
macOS Venturaでは、これまでのシステム環境設定が「設定アプリ」に変わり、NavigationSplitViewとNavigationStackを使った、合理的なナビゲーション構造を特徴としています。
また、新鮮でモダンなインターフェイスのスタイルも採用されています。
設定のインターフェイスはコントロールが多いため、このスタイルは、多くのコントロールを含むフォームを一貫してうまく整理して表示するために特別に設計されました。
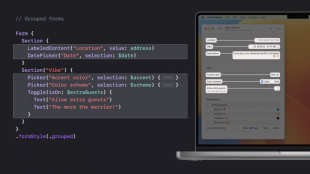
macOS の新しいグループ化された「formStyle(_:)」を使って、このデザインを有効にすることができます。
SwiftUI の宣言的な API の柔軟性のおかげで、フォーム内のコンテンツとコントロールは自動的に新しいスタイルに適応します。
セクションはヘッダーの下にあるコンテンツを視覚的にグループ化し、コントロールは一貫してラベルと値を先頭と末尾のエッジに揃えます。
また、トグルは一貫したレイアウトと配置のために末尾のミニスイッチとして表示されるなど、いくつかのコントロールは見た目を適応させることができます。
SwiftUI では、新しい「LabeledContent」ビューを使用して、他のタイプのコンテンツをこの新しいスタイルに簡単に整列させることができます。
この場合、イベントの場所のためにいくつかのテキストを表示しており、SwiftUIは自動的にスタイルを調整し、そのテキストを選択することができます。
しかし、LabeledContentは、より多くの全体のアドレスを表示するためのカスタムビューを使用したい場合のように、任意の種類のビューをラップすることができます。
macOSでは、フォーマットされたステッパーは、その値が編集可能なフィールドに表示されます。
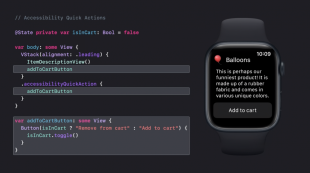
そしてステッパーは、watchOSでも利用できるようになりました。Apple Watchは、私のお気に入りの新機能の一つを備えています。
アクセシビリティ・クイックアクションは、手を握ることでアクションを実行する代替手段です。
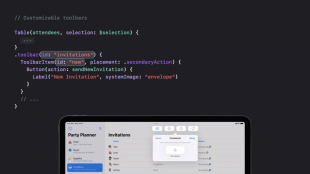
iPadOS でテーブルがサポートされます。iPadOS上のテーブルは、昨年macOS向けに導入したのと同じテーブルAPIを使って定義されており、プラットフォーム間でのコードの共有が容易になっています。
この招待状テーブルでは、iPadの大きなディスプレイを活かして、各人の名前、都市、招待状ステータスの3列を表示しています。
しかし、このテーブルは、iPhoneを含むコンパクトなサイズのクラスでも適切にレンダリングされ、より小さなスクリーンスペースで主要なカラムだけを表示します。
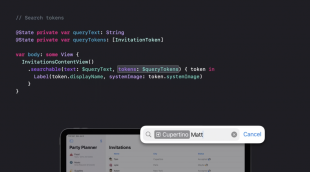
今年の新機能として、検索フィールドはより構造化された検索クエリを構築するのを助けるためにトークン化された入力とサジェストをサポートすることができます。
結果のフィルタリングを助けるために、SwiftUI は現在、検索スコープをサポートしており、macOS ではツールバーの下のスコープバーで、iOS ではナビゲーションバー内のセグメント化されたコントロールとして表示されます。
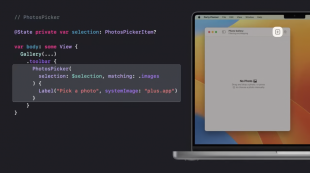
写真やビデオを選ぶための、マルチプラットフォームでプライバシーを保護した新しいAPI「PhotosPicker」が新しく追加されます。
新しい PhotosPicker ビューは、アプリ内の任意の場所に配置でき、起動時に標準的な写真ピッキング UI を表示して、ユーザーのライブラリから写真やビデオを選択します。
PhotosPickerは、選択されたアイテムへのバインディングを取り、実際の写真やビデオデータにアクセスすることができます。
また、コンテンツの種類のフィルタリングや、好みの写真エンコーディングなど、豊富な設定オプションが追加されています。
新しい共有API「ShareLink」が追加されます。
各プラットフォームには、あなたのアプリからコンテンツを共有できるようにするための標準的なインターフェイスがあります。
watchOS 9では、ウォッチアプリの中からシェアシートを提示することもできるようになりました。
新しいShareLinkビューは、アプリ内からそのシステムのシェアシートを提示することを可能にし、共有したいコンテンツと、共有シートで使用するプレビューを提供するだけで、標準的な共有アイコンボタンが自動的に作成されます。
PhotosPicker、ShareLink などはすべて、新しい「Transferable」プロトコルを利用しています。これは、アプリケーション間で型を転送する方法を記述するための Swift 初の宣言的な方法です。
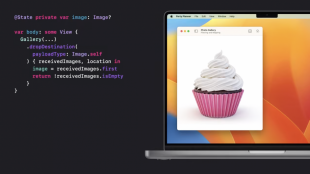
Transferable プロトコルは、ドラッグアンドドロップのような SwiftUI の機能を強化するために使用され、他のアプリから Party Planner のギャラリーに画像を簡単にドロップできるようにします。
これは新しい「dropDestination API」を利用し、ペイロード型(この場合は単なる画像)を受けとります。
補完ブロックは、受け取った画像とドロップ先のコレクションを提供します。文字列や画像など、多くの標準的な型はすでに Transferable に適合しています。
今年、リッチなグラフィック効果を実現するための新しいAPI「ShapeStyle」を提供します。
ShapeStyleには、新しいシャドウ修飾子が追加されました。
これを白の前景スタイルに追加すると、テキストとシンボルに影が追加されます。
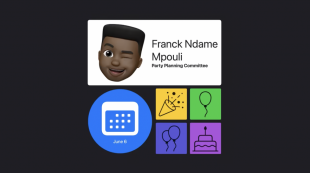
SFシンボルの世界全体と新しいSwiftUI ShapeStyleエクステンションを使えば、絶対にゴージャスなアイコンを作ることができます。
SwiftUIはビューをレイアウトするための新しい方法を追加しました。
Gridは新しいコンテナビューで、2次元のグリッドにビューを配置します。複数の列にまたがるセルを可能にし、行と列をまたぐ自動的な整列を可能にするために、そのサブビューを前もって測定します。
グリッドについては、以前のGrid、GridRow、そしてgridCellColumns修飾子を使えば、グリッドを少しずつ構築していくことができます。
もちろん、SwiftUIのすべてのレイアウトと同じように、これらは構成のために構築されています。