Adobe、Retinaディスプレイに対応したAdobe Photoshop CS6アップデートを配布開始、Adobe Creative Cloudユーザー向けには、アクションの条件付きなど新機能も追加
※本サイトは、アフィリエイト広告および広告による収益を得て運営しています。購入により売上の一部が本サイトに還元されることがあります。
Adobeが、MacのRetinaディスプレイに対応した「Adobe Photoshop CS6アップデート」の配布を開始しています。
Adobe Creative Cloudメンバー向けはAdobe Photoshop CS6 Ver.13.1アップデート、非Adobe Creative Cloudメンバーの
Adobe Photoshop CS6ユーザー向けには、Retinaディスプレイ対応のみが追加されたAdobe Photoshop CS6 Ver.13.0.2アップデートが提供されています。
スケールサイズを比較する上で、iPad (4th generation)の画面スクリーンショット(1536x2048ピクセル)を使って比較してみました。
MacBook Pro (Retina Mid 2012)で、従来のAdobe Photoshop CS6で100%表示した場合、アイコンが2段分までしか表示出来ませんでしたが、Retinaディスプレイ対応版では4段目まで表示することが可能になっています。
この広さは、Apple Thunderbolt Displayを使用した場合の表示面積と同等となります。
さらに、スケーリング解像度機能の最大サイズにした場合、100%表示で縦約96%まで表示させる事が可能になります。
Appleの「Aperture」は、すでにRetinaディスプレイに対応していて、Adobeでは、パブリックベータ版のAdobe Photoshop Lightroom 4.3 Release Candidateが対応していましたが、それよりも先にAdobe Photoshop CS6が正式対応したのは、やっぱりAdobe Photoshop CS6は特別な存在なんだと思います。
つぎに、もう1つのRetinaディスプレイMacであるMacBook Pro (Retina, 13-inch, Late 2012)でも同様の比較を行ってみました。
こちらの場合は、100%表示で4段目が切れる辺りまでのアイコン表示が可能になります。
MacBook Pro (13-inch Mid 2012)よりも表示面積はかなり拡大され、また
MacBook Pro (15-inch Mid 2012)よりも大きな表示面積が実現出来ることが分かります。
MacBook Pro (Retina, 13-inch, Late 2012)でスケーリング解像度機能の最大サイズにした場合、100%表示で縦約80%まで表示させる事が可能になります。
13インチノートとはいえ、Apple Thunderbolt Display以上の表示面積が可能になります。
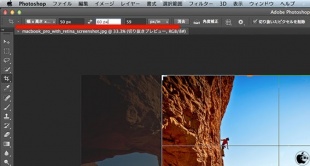
Adobe Creative Cloudメンバー向けに提供されるAdobe Photoshop CS6 Ver.13.1の新機能として、切り抜きツールを使用して、画面左上の比率をクリックし、新しく追加された「幅 x 高さ x 解像度」を選択すると、メニュー上部に直接入力する事が可能になっています。
従来はポップアップメニューで入力する方式で、リアルタイムプレビュー表示が出来ずとても不便でした。
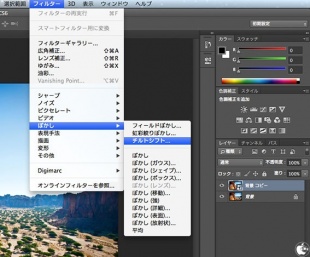
Adobe Photoshop CS6には、Adobe Photoshop Elements 11に先行搭載されていたチルトシフトなどが利用出来るフィルター「チルトシフト」がありますが、これが、スマートオブジェクト変換後のレイヤーに対しても利用出来るようになっています。
その他には「ゆがみ」「フィールドぼかし」「虹彩絞りぼかし」も利用可能になっています。
動画のレイヤーをスマートオブジェクト変換した場合でも、これら「ゆがみ」「フィールドぼかし」「虹彩絞りぼかし」「チルトシフト」が利用出来るようになっています。
なお、動画の場合はMacの処理能力によって効果を確認するのに時間が掛かる場合があります。
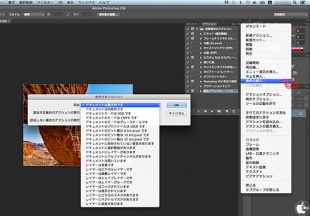
Adobe Photoshop 4から追加され、ほとんど進化していなかった「アクション」に「条件付き」が追加されています。
アクションパレットをクリックすると「条件を挿入」が追加されていて、ドキュメントが横方向なのか縦方向なのか、モードがRGBなのかCNYKなのか、レイヤーがピクセルレイヤーなのか調整レイヤーなのかの条件によってアクションを振り分けすることが出来るようになっています。
テキストレイヤーのフォント名や配置位置情報をCSSスタイル情報として取り出せる「CSSをコピー」機能が追加されています。
従来は、文字パレットの情報を元に手打ちする必要がありましたが、Adobe Photoshop CS6 Ver.13.1ではCSSスタイル情報として取り出せるようになっています。
サイトモックからフォント情報が取り出しやすくなり、作業性が格段に向上すると思います。
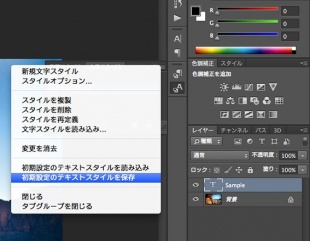
文字スタイルをテキストファイルとして書き出し、それを別の作業でも書き出したテキストスタイルを読み込む事で、同じテキストスタイルを流用出来るようになっています。
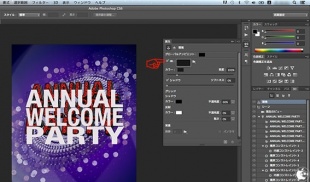
3Dの環境を選択した状態で属性を見ると、背景と3Dオブジェクトを馴染ませる「IBL」という項目が追加されています。
テクスチャーとしての背景画像を読み込み、その画像をベースにした形でライティングを上手く合わせてくれる機能です。
レンダリングボタンを押すと、背景により馴染んだ形で3Dオブジェクトが合成されます。