Adobe Photoshop CC 2015のWebプロトタイピングに使える「アートボード」機能(Adobe Preview CCで実機確認可能)
※本サイトは、アフィリエイト広告および広告による収益を得て運営しています。購入により売上の一部が本サイトに還元されることがあります。
Adobeが、Adobe Photoshop CC 2015の新機能として、Adobe Illustrator CCに似た「アートボード」機能を追加しています。
なお、アバウト画面は、Photoshop 25 周年仕様となっています。
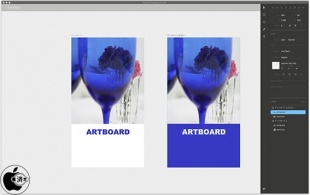
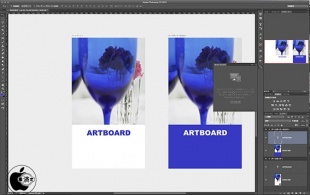
iPhone、iPad、Android、Retinaデスクトップ用などの、Webプロトタイピング作成で、複数のデザインパターンを、1つのドキュメント内に展開することが可能になりました。
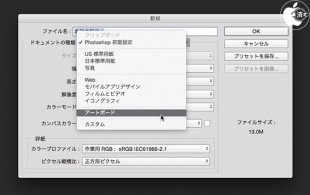
ファイル>新規>ドキュメントの種類>アートボードを選択します。
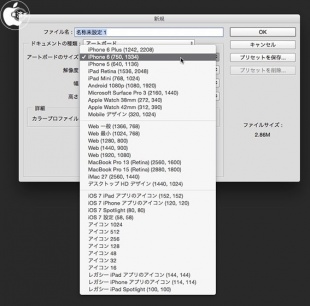
アートボードのサイズをクリックすると、iPhone 6、iPhone 6 Plus、iPad Retina、iPad mini、Apple Watch、MacBook Pro Retina用のサイズ選択リストが表示されます。
また、iOS用のアプリアイコンデザイン用アートボードも選択することが可能です。
従来は、レイヤーのフォルダー分けやレイヤーカンプ機能を使用しレイアウトのバリエーションを作成していかと思いますが、Webデザインではレイアウトやパーツの整合性を意識しながらのデザイン作業が重要で、フォルダー分けやレイヤーカンプでは作成したバリエーションを俯瞰で確認できませんでした。
今回のバージョンで追加されるアートボード機能でPhotoshop内でレイアウトバリエーションや画面遷移を作成・確認できるようになるので効率良くデザイン作業できると感じます。
Adobe Illustrator CCもピクセル指定できるため、Adobe Illustrator CCのアートボードを使用し、複数のレイアウトを配置しながらデザインを行う場合もあったのではと思いますが、Photoshopの方がCSSと連携するプラグインなどWebデザインの作業効率化のための手段が多いと思います。
Adobe Photoshop CC 2015では、このアートボード上に作成したWebプロトタイプを、iPhoneiPadアプリ「Adobe Preview CC」に読み込んで、デバイスチェックすることが出来ます。
Adobe Preview CCを使用するには、必要環境として、Adobe Photoshop CC 2015が起動するMacとLightningケーブル接続するか、同一ネットワーク内にあるWi-Fi環境に接続する必要があります。
また、Adobe Creative Cloudアカウントが必要になります。