WWDC23:visionOSの空間コンピューティングにおけるアクセシビリティ
※本サイトは、アフィリエイト広告および広告による収益を得て運営しています。購入により売上の一部が本サイトに還元されることがあります。
WWDC23において、visionOSの空間コンピューティングにおけるアクセシビリティについて説明する「Create accessible spatial experiences」が公開されています。
Appleは「誤って人々を排除しないようにする最善の方法」として紹介し、これらを考慮したアプリ開発を行うよう強く推奨しています。
Appleは、この没入型プラットフォームをすべての人のために設計したと説明し、空間コンピューティング体験は、多くの場合、圧倒的なビジュアル機能とさまざまなハンドインプットを備えていますが、だからといって、視覚や身体運動が必要なわけではありません。
実際、こうした体験は、目の見えない人や弱視の人、運動能力の低い人、手足の不自由な人にとって、非常に大きなインパクトを与える可能性を秘めています。例えば、目の不自由な方は、ディスプレイに表示されているものを見なくても、現実の世界と対話することができます。ですから、アプリを作り上げる際には、あらゆる能力を持つ人々を念頭に置き、誰もが楽しみ、恩恵を受けられるようにすることが重要です。
Appleでは、テクノロジーへのアクセスが基本的な人権であることを認識しており、このプラットフォームには、これまで第一世代の製品に搭載した中で最大のアクセシビリティ機能のリストが含まれています。
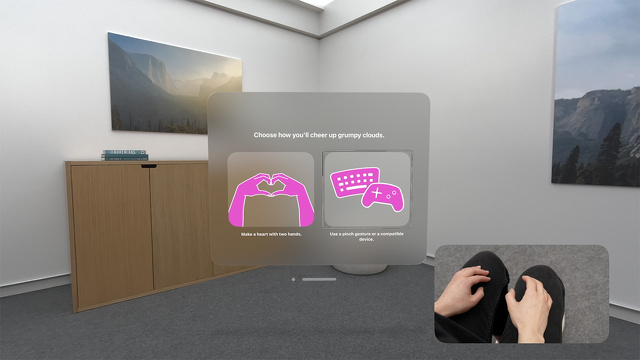
ARKitとRealityKitを活用した「Happy Beam」アプリを例として紹介し、このアプリでは、手でハートのジェスチャーをして、不機嫌な雲をハッピーに変えることができます。
設定>アクセシビリティ>アクセシビリティショートカット」の「アクセシビリティショートカット」にVoiceOverを追加し、デジタルクラウンを3回押すたびにVoiceOverのオン/オフが切り替わるようにします。
これは、アプリのアクセシビリティをテストするときに便利なツールです。
今回のアプリでは、VoiceOverは異なる手の指のつまみを使って、異なるアクションを実行します。デフォルトでは、右手の人差し指をピンチすることで、次の項目にフォーカスを移動させることができます。
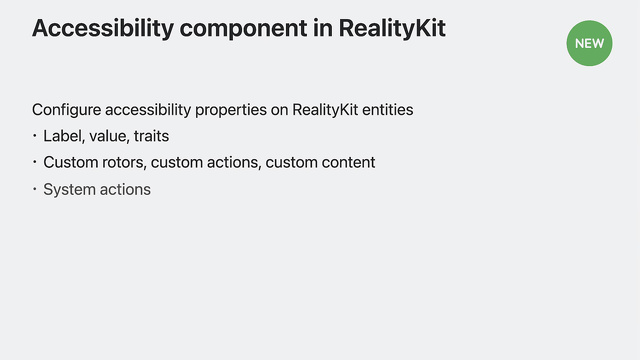
RealityKitで利用できる新しいアクセシビリティコンポーネントを使うと、RealityKitのエンティティにアクセシビリティ・プロパティを指定することができます。
アクセシビリティ・ラベル、値、特性のほか、カスタムローター、カスタムコンテンツ、カスタムアクションを設定することができます。
また、アクティベートアクションやアジャスタブルアクションなどのシステムアクセシビリティアクションも設定できます。
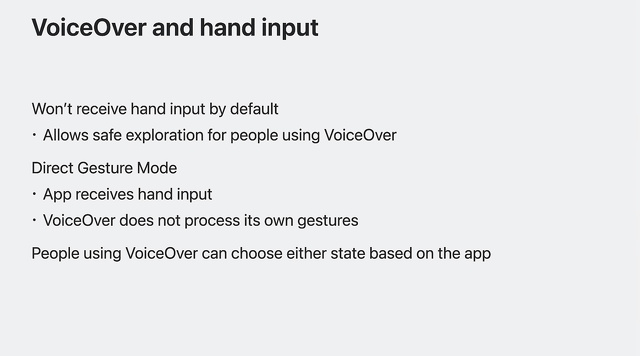
VoiceOverには新しいダイレクトジェスチャーモードがあり、これを有効にすると、VoiceOverは標準のジェスチャーを処理せず、代わりにあなたのアプリが手の入力を直接処理できるようにします。
ダイレクトジェスチャーモードとVoiceOverのデフォルトのインタラクションモードの両方でアプリを動作させることができますが、それぞれのケースで注意すべきアクセシビリティの考慮事項が存在します。
AccessibilityComponentは、カスタムアクション、カスタムローター、カスタムコンテンツなどの追加APIも提供しています。これらは、アプリのアクセシビリティ体験を向上させるための素晴らしいツールです。
VoiceOverでアプリを使用していない弱視の人たちをサポートするために、特にカスタムコンポーネントやコントロールを作成する場合は、できることがまだたくさんあります。
他のすべてのAppleプラットフォームと同様に、アプリがDynamic Typeの変更に対応しているか、特にアクセシビリティ設定で利用できる最大のサイズで対応しているかを確認してください。
大きなサイズで横方向ではなく、縦方向にレイアウトすることでメリットがあるUIがないか、アプリを監査してください。
また、前景色と背景色のコントラスト比を4対1以上にしてください。
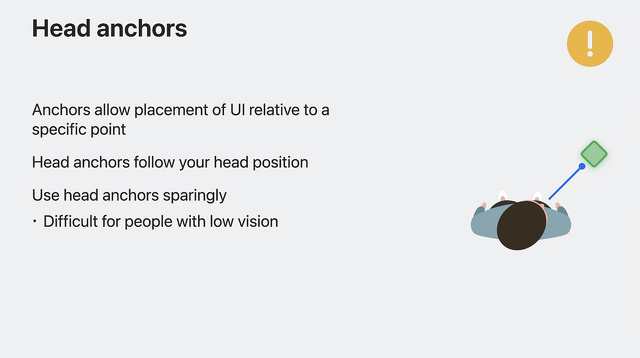
空間体験では、アンカーを使用して、手や世界の特定の位置など、さまざまなアンカーポイントに相対的にコンテンツを配置することができます。また、コンテンツがディスプレイの同じ場所に表示されるように、仮想カメラにアンカーを設定することも可能です。
他のApple製プラットフォームではReality Kitのカメラアンカーに慣れているかもしれませんが、このプラットフォームでは、見渡すとコンテンツが頭を追いかけてくるので、弱視の人に異なる影響を与える可能性があります。
弱視の人がコンテンツに近づいて読んだり、詳細を見たりできるように、ヘッドアンカーは避け、控えめに使用する必要があります。また、アクセシビリティのズーム機能を使用している場合、ズームレンズもヘッドアンカーを使用しているため、ヘッドアンカーを使用したコンテンツをズームレンズ内に簡単に配置することはできません。
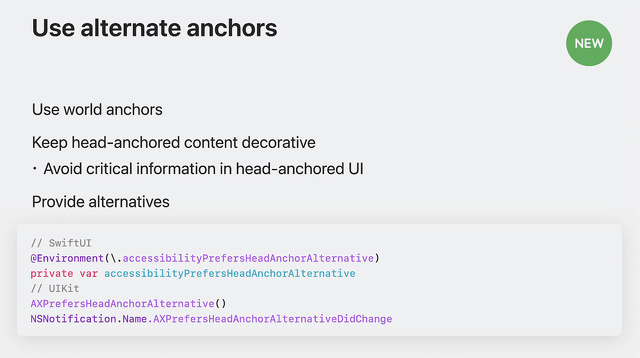
その代わりに、ワールドアンカーを使用するか、遅延の後にコンテンツを移動させることを検討してください。
どうしてもヘッドアンカーを使う必要がある場合は、コンテンツを装飾的にしておきましょう。重要な情報には、ヘッドアンカーを使ったコンテンツからしかアクセスできないようにする必要があります。
ヘッドアンカーがアプリのメインストリームで最高の体験となる可能性がある場合でも、常にヘッドアンカーの代替手段を提供するようにしてください。
SwiftUIの新しいaccessibilityPrefers HeadAnchorAlternative環境変数と、AccessibilityフレームワークのAX PrefersHeadAnchor Alternative APIは、代替アンカーを使用すべき時を知らせます。
アプリがヘッドアンカーを採用しているところならどこでも、これらのAPIを遵守してください。AppleもこのAPIをシステムに採用するよう配慮しています。
デフォルトでは、Control Centerは折りたたまれた状態でヘッドアンカーを使用しています。
Zoomもヘッドアンカーであることをお伝えしました。これは、弱視の人のためにコンテンツを拡大表示する機能です。
Zoomが有効な場合や、ヘッドアンカー以外の方法を希望される場合は、コントロールセンターがY軸方向に自由に動きます。
ここでは、頭を上に傾けると、ズームレンズは頭についてきますが、コントロールセンターはついてきません。これにより、ズームレンズの内側にControl Centerを配置し、インタラクティブに操作することが可能になります。
デフォルトの入力システムは、目と手の組み合わせで駆動します。
例えば、目でボタンを見て、手でつまむと、選択イベントが送られ、ボタンが作動します。しかし、誰もがこのような物理的な動作を行えるわけではありません。
アクセシビリティ機能は、目、手、またはその両方の使い方に影響を及ぼす障害を持つ人々のために、代替の入力方法を提供します。
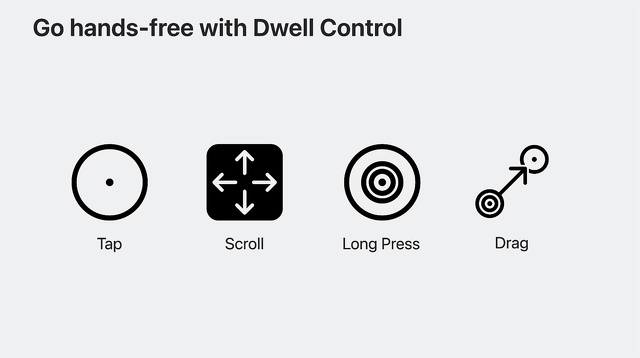
Dwell Controlのアクセシビリティ機能は、手を使わずにUIを選択し、操作できるようにします。
Dwell Controlは、タップ、スクロール、長押し、ドラッグなどのジェスチャーをサポートしています。
Dwell Controlを使用している人が除外されないように、このジェスチャーセットで完全な機能を持つようにアプリを設計する必要があります。
Dwell Controlのメニューでジェスチャーモードを簡単に切り替えられるので、効率を犠牲にすることなく、宿泊施設での操作を可能にします。
これは、デフォルト以外の入力を使っている場合でも、摩擦のない体験を提供するためのデザインです。
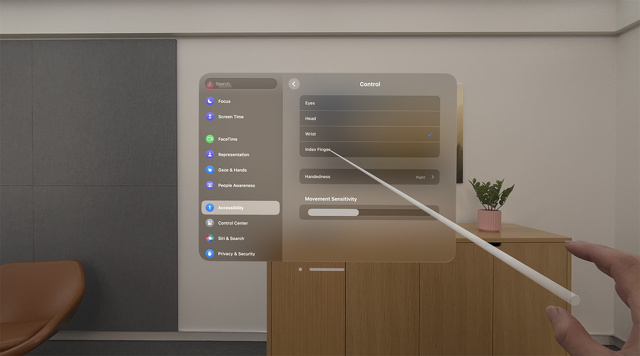
ポインターコントロール機能は、入力体験を一変させ、目を使う代わりに、異なる入力ソースを使ってシステムのフォーカスをコントロールすることを可能にします。
デフォルトは「目」ですが、ここでは、頭の位置、手首の位置、人差し指の位置によって、システムのフォーカスを変更することができます。
ポインターコントロールは、入力信号を頭の位置に合わせて変化させることができるので、カメラに固定されたコンテンツは控えめにすることを忘れないでください。これも、ワールドアンカーを使うか、カメラアンカーに代わるコンテンツを用意した方が良い理由のひとつです。
Dwell Controlとポインターコントロールは、それぞれ単独で、あるいは両機能を組み合わせて使用することで、人々がデバイスとどのように接するかについて、非常に柔軟性をもたらします。
これらの機能は、システムを使用するための物理的な要件に対応するもので、アプリを使う人がどんな障害を持っているか分からないので、物理的なインタラクションの手段を複数用意しましょう。
空間的な体験は、コンテンツとの新しい次元的な関わり方を可能にします。
Switch Controlには、ワールドスペースでのカメラの位置を調整するための新しいメニューオプションがあります。ここでは、Switch Controlでキーボードを使い、新しいカメラ位置変更機能を有効にしています。
これにより、物理的に体を動かさなくても、空間的な位置が下方に移動します。誰もが自分の環境で快適かつ自由に動けるわけではないでしょう。
このようなカメラポジションのオプションはSwitch Controlで利用できますが、もし人々が特定の方法で自分の位置を決める必要がある体験がある場合は、それを回避するオプションを提供するようにします。
認知的アクセシビリティについて、学習、記憶、および情報処理に影響を与える障害を持つ人々をサポートする方法について説明したいと思います。
ガイド付きアクセスは、システムを1つのアプリに限定することで集中力を高める認知的アクセシビリティ機能です。
他のアプリをバックグラウンドにし、邪魔になるような装飾的なUIを削除し、ハードウェアボタンのイベントを抑制することで、体験から外れる可能性を最小限に抑えることを目的としています。
このようにシステムを調整することで、気が散ったり、脱線したりすることなく、現在のタスクに集中し続けることができます。
最後に、耳の不自由な方へのアクセスや配慮を提供するための最善の方法をいくつかご紹介します。
空間体験に没入してもらうための方法として、音声やスピーチを使うのが一般的です。難聴や聴覚処理障害を持つ人々にとって、コンテンツにアクセスできるように質の高いキャプションを提供することは、最もインパクトのあることの一つです。
一語一語表示され、長時間読むと疲れや吐き気の原因になるロールアップキャプションではなく、フレーズが一度に表示され、読みやすいポップオンキャプションを使用すれば、快適な読書体験を簡単に作ることができます。
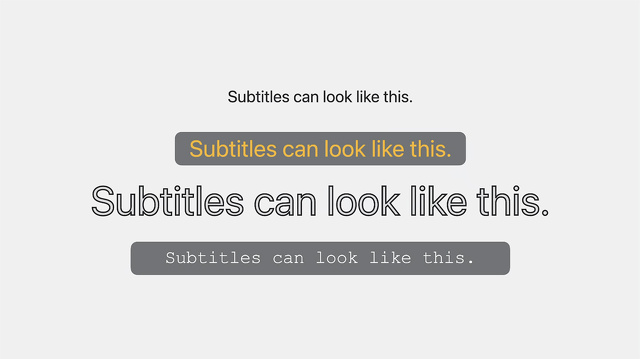
キャプションの視覚的な見え方を端末でカスタマイズできることをご存知でしょうか?キャプションは、文字の大きさ、フォント、色、輪郭や背景など、さまざまなカスタマイズが可能です。
これらのオプションにより、キャプションを見やすく、読みやすくカスタマイズすることができます。
AVKitとAVFoundationは、アプリでキャプションを提供するための組み込みサポートを提供します。
これらのフレームワークは、キャプションの外観と視覚的なスタイルを自動的に処理します。