WWDC23:visionOSの空間ユーザーインターフェースについて紹介
※本サイトは、アフィリエイト広告および広告による収益を得て運営しています。購入により売上の一部が本サイトに還元されることがあります。
WWDC23において、visionOSの空間ユーザーインターフェースについて紹介したセッション「Design for spatial user interfaces」が公開されています。
このセッションでは、人間工学に基づいた、ターゲットに合わせやすいレイアウトを作るための重要なコンセプトと最も効率の良い方法について説明されています。
まず、アプリアイコンについてで、ホームビューを身近なものにしたかったので、アプリアイコンを立体的でリアルな空間にしています。
人が見たときに、膨らむといったレイヤー間の微妙な奥行きを表現するために、鏡面ハイライトとシャドウを追加し、この視覚効果を高めています。
では、どうすれば素晴らしいアイコンをデザインできるのでしょうか?まず、複数のレイヤーを使うことです。 他のプラットフォームでは、レイヤーを使って視差効果を表現しています。
しかし、フラットなレイヤーを使うだけで、このような立体的な効果を生み出すことができるのです。
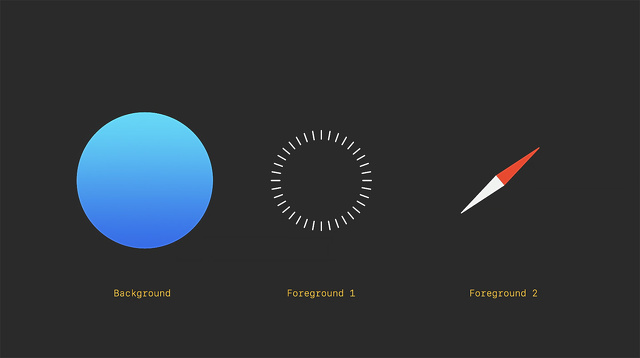
すべてのアプリのアイコンは、背景レイヤーと前景レイヤーを最大2枚、合計3枚のレイヤーを持つことができます。
各レイヤーは正方形の画像で、そのサイズは1024×1024ピクセルです。
前景レイヤーは、両方とも背景が透明である必要があります。
背景レイヤーは、端から端までが正方形の画像になるようにデザインしてください。
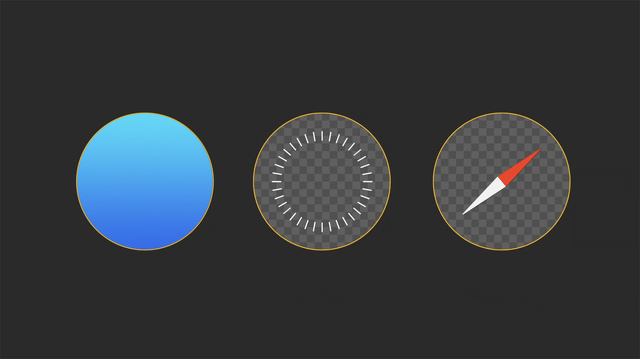
次に、すべてのレイヤーは円形マスクで切り取られます。
そして最後に、レイヤー同士が一致すると、自動的にガラスレイヤーが適用され、深み、スペキュラハイライト、シャドウが追加されます。
グラフィックは中央に配置するようにします。端に寄りすぎていると、拡大したときに中心から外れて見えることがあります。
半透明のピクセルの大きな領域を使用しないようにします。
不透明度を下げたレイヤーは、背後の影に溶け込みます。
以上が、立体的なアプリアイコンを簡単に作成する方法です。
アプリは、周囲の照明環境に適応する必要があり、身の回りの空間に置きやすく、どんな距離でも使いやすく、どんな照明条件でも見やすいものでなければなりません。
だからこそ、Appleは新しい視覚言語であるガラス素材をデザインしました。
このシステムで定義された美しいグラスウィンドウは、あなたの物理的な世界の一部を感じさせます。
そして、そのユニークな特性により、人々の周囲やバーチャルコンテンツからの光が透けて見え、さらに、鏡面ハイライトとシャドウが、あなたの空間におけるスケールとポジションを強化します。
さらに、UIのキャンバスとして機能するため、UIが軽く感じられ、物理的な感覚を付加することができます。
また、この軽量な素材は、窓の向こうに何があるのか、例えば他のアプリや人がいるのか、という感覚を人々に与えてくれます。素晴らしい空間体験を提供するためには、周囲を意識することが重要です。
窓に無地を使うのは避けましょう。不透明な窓が多すぎると、窮屈に感じたり、インターフェースが重く感じられたりすることがあります。
ガラスは照明に動的に反応し、コントラストやカラーバランスを調整して、この昼から夜への移行のように、空間の一部として感じることができます。
iOSやmacOSとは異なり、このプラットフォームには明暗がはっきりしません。その代わりに、ガラスやUIは、明るい背景や暗い背景の前に置かれると、自然に適応します。
システムで定義された鮮やかなマテリアルは、この特徴を大いに活用し、さまざまなシナリオや照明条件下でアプリが美しく見えるようにします。
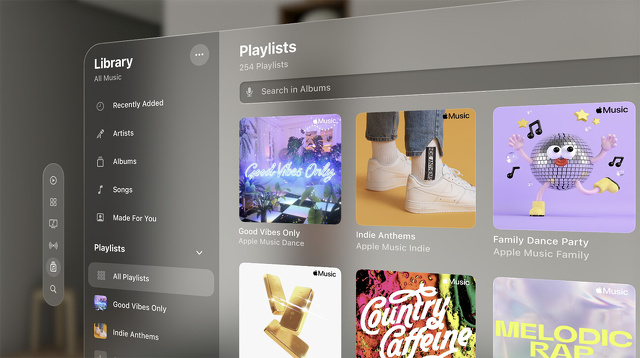
サイドバーなど、アプリのセクションを区切りたい場合は、濃い色のマテリアルを使用します。
また、ボタンのようなインタラクティブな要素に注目させたい場合は、明るめの素材を、入力フィールドのような標準的なコンポーネントのコントラストを高めるために、濃い色の素材を使用することも検討できます。
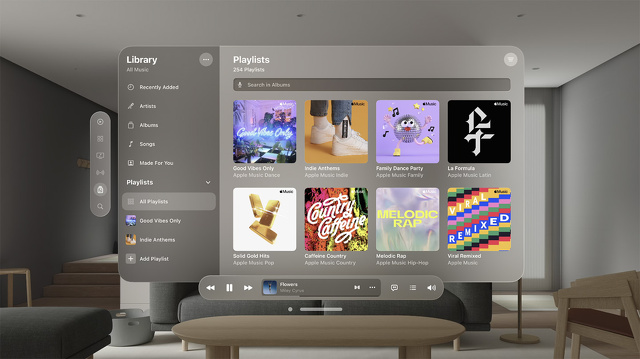
すべてのUI要素を使用したMusicアプリの外観を示します。ご覧のように、テキストは白がデフォルトです。
では、このようなロックアップをデザインしたいとき、より軽いボタンを追加したいと想像してください。それをガラス素材の上に配置するのは素晴らしいことです。
また、よりコントラストを出したい場合は、その後ろに濃い色のセルを使います。
軽い素材同士を重ねるのは、読みやすさに影響し、コントラストを低下させるので、なるべく避けてください。
鮮やかな素材とのコントラストを高めるために、フォントのウエイトを少し重くしました。
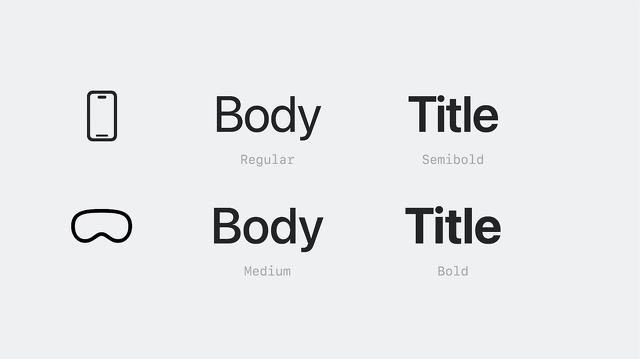
例えば、iOSの場合、本文のスタイルにはレギュラーウェイトを使用しています。
iOSプラットフォームではレギュラーですが、visionOSプラットフォームではミディアムを使用しています。
また、タイトルにはセミボールドの代わりにボールドを使用し、常に明瞭なテキストを維持できるようにしています。そのため、トラッキングを少し大きくして、読みやすさを高めています。
また、プラットフォーム間で共通のフォントスタイルに加え、エディトリアルスタイルのワイドなレイアウトを生かした新しいフォントスタイルも2つ追加しています。
次に、Vibrancyについてで、これは、システム全体で読みやすさを維持するために最も重要なディテールの一つです。
Vibrancyは、マテリアルの上に表示される前景コンテンツを明るくし、背後にあるものから光と色を前方に引き出すことで機能します。
このvisionOSプラットフォームでは、背景が常に変化するため、Vibrancyがリアルタイムで更新され、テキストが常に読みやすい状態になります。
Vibrancyはガラス素材の上で動作し、可読性を高め、システム素材がより豊かで洗練されたものに感じられるようにします。
可能な限り、システムコンポーネントを使用するようにしてください。デフォルトで、このVibrancyの効果を利用することができます。
テキスト、シンボル、塗りつぶしの階層を示すために、ビビットカラーを使用します。
一次、二次、三次という3つのモードがあり、標準的なテキストには一次を使用します。また、説明文や脚注、字幕などには2次を使います。
ガラス素材は、その背後にあるものの色を示すため、さまざまな色があることがお分かりいただけたと思います。
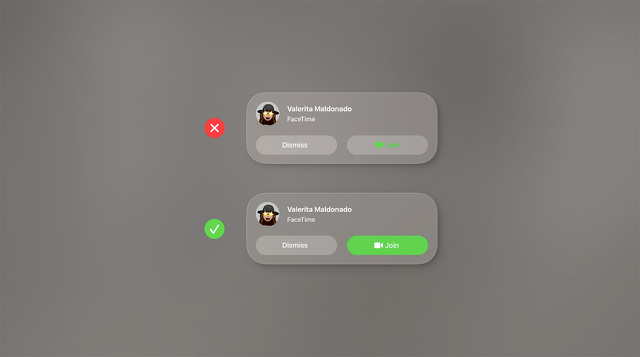
ガラスの上にあるカラフルな要素は、ガラスの色が似ていると見づらいかもしれません。ほとんどの場合、文字や記号は常にはっきりと見えるように、白いものを使うことを検討してください。
色を使う必要がある場合は、背景レイヤーやボタン全体に使って、人々に見えるようにします。
可能であれば、カスタムカラーではなくシステムカラーを使用してください。システムカラーは読みやすさを考慮して調整されており、ガラス上の色相とコントラストを維持するために動的に適応します。
これまで以上に、デザインの人間工学を考慮し、コンテンツの配置が意図的で、目や首の疲れを引き起こさないようにする必要があります。
例えば、首の可動域の関係で、多くの人は頭を上下に向けるよりも、右や左に大きく向けた方が楽です。そのため、UIは人の視界に入るようにし、あまり高い位置や低い位置に物を置かないように気をつけましょう。
アプリに大きなキャンバスが必要な場合は、トールサイズよりも広いアスペクト比にします。
例えば、フリーフォームでは、キャンバスは垂直方向ではなく水平方向に広がっています。
最も重要な情報をアプリの中央に配置することを優先し、人々が快適にコンテンツを閲覧できるようにしましょう。
次はコンテンツのサイズについて説明します。
人はそれぞれ個性があり、目の大きさも人によって微妙に異なるため、ターゲットになりやすいサイズを使用する必要があります。
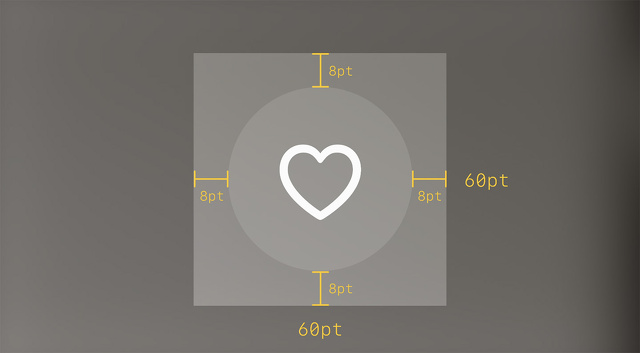
インタラクティブな要素は、タップターゲット領域が60ポイント以上のスペースが必要で、簡単に選択できるようにする必要があります。
つまり、UI要素は、周囲に十分なスペースがあれば、44ポイントの標準的なボタンのように、視覚的に小さくすることができるのです。このボタンの場合は、常に周囲に8ポイント以上の空白が必要で、60ポイントのターゲットエリアを持つという最低条件を満たしています。
簡単に覚えておくと、複数のボタンを重ねて配置する必要がある場合は、標準的なシステムボタンを使用して、少なくとも16ポイントの間隔を空けて配置します。
フォーカス・フィードバックは、このvisionOSプラットフォームのすべてのインタラクティブ要素に組み込まれている強力なツールです。
システムが提供するコンポーネントを見ると、自動的に視覚的に微妙に明るくなったり、ホバー効果が表示されます。
このホバー効果によって、ユーザーはインターフェースのどの部分がインタラクティブであるかを見るだけで理解することができます。また、共有ボタンのように、あるアイテムが非アクティブになると、フォーカスのフィードバックがなくなります。
これにより、目的の要素にフォーカスしているという確信が得られ、指をタップして選択することができるようになります。
レイアウトを作成する際には、ホバー効果を考慮することが重要です。
例えば、リストやメニューを作成する場合、ホバー効果が重ならないように、各項目の間に少量のパディングを考慮する必要があり、4ポイント程度が推奨されています。
人は目や手、声を使ってデバイスと対話します。主に離れたところから要素を見たり、指を叩いたりすることで行います。
しかし、タッチして直接選択することもできます。さらに、キーボードやトラックパッドを接続することで、さまざまな入力が可能になります。
システムとのインタラクションは不思議な感覚ですが、その分、各機種に適したフィードバックを提供する必要があります。visionOSシステムコンポーネントは、すべてそれぞれの入力をサポートするように作られています。だから、システムコンポーネントを使いましょう。
システムコンポーネントは、インターフェイスをすばやく作成するのに役立つので、この新しいメディアであなたのアプリをユニークにするものを見つけるのに時間を費やすことができます。
iOSに慣れている方なら、このvisionOSプラットフォームのコンポーネントの多くは見覚えがあるはずです。
まずは、ウィンドウ、タブバー、サイドバーについて、iOSアプリのコアな構造から説明しまします。
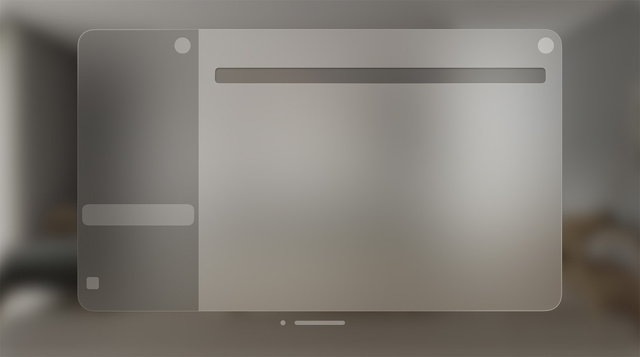
ウィンドウが必要です。ウィンドウは不透明な素材を持ち、すべての要素が上に乗るためのキャンバスを提供します。
ウィンドウはガラスの素材でできていて、その下にウィンドウバーがあり、人々が自分のスペースでアプリを流動的に動かすことができるようになっています。同様に、その上にコンテンツを配置することになります。
iPhoneでは、ウィンドウの下部に水平に配置されたタブバーコントローラーがあり、メインナビゲーションとして、ワンタップでアプリのトップレベルのセクションに素早くアクセスできるようになっています。
ここでは、タブバーを縦に並べ、ウィンドウの左側に固定された位置に配置しています。邪魔にならず、アクセスしやすいようにデザインされているので、メインコンテンツを邪魔することなく、アプリのどこにいるのかを確認することができます。
一般的に、タブバーは軽快な印象を与えたいので、6つ以上の項目は避けましょう。タブバーを見た人は、すぐに項目を選ぶことができます。
そして、もう少し見ていると、自動的に拡大され、各セクションのラベルが表示されます。目を離すとまた自動的に閉じるので、コンテンツに集中できます。
次は新しいプレゼンテーションスタイルである「オーナメント」について説明します。
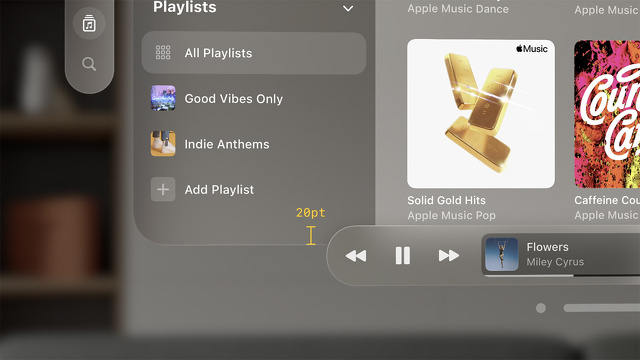
ミュージックアプリでのオーナメントの素晴らしい使い方を紹介します。
再生中のコントロールは、アプリのどこにいても持続するオーナメントとして表示されます。これにより、ユーザーは音楽を操作しながら次の曲を探すことができます。
オーナメントがウィンドウの下端に位置する場合、下端から20ポイント重なるように配置します。これにより、オーナメントがメインウィンドウと一体化したように感じられ、コンテンツを遮ることがなくなります。
また、スクロールすると、ガラス越しにコンテンツの色が見えて、とてもきれいです。
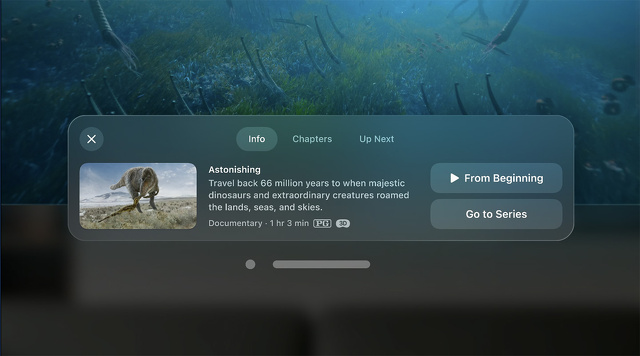
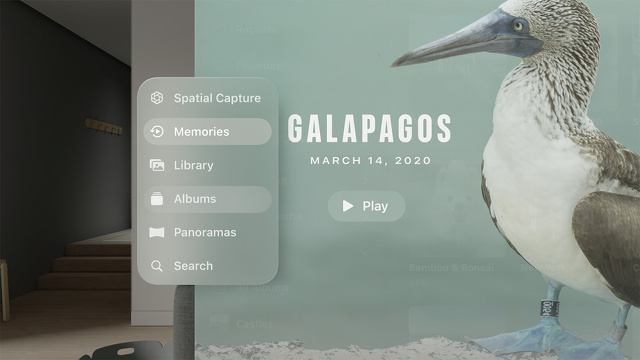
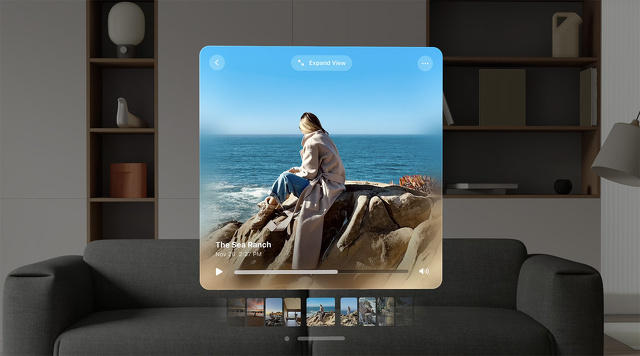
オーナメントは、完全に表示したり消したりすることができます。ただし、1つのコンテンツに集中しているときにのみ推奨されます。
例えば、写真を見たり、ムービーを見たりするときです。この例のように、タップするだけで重要な操作に素早くアクセスできるようにすることで、メインエクスペリエンスから目を逸らさせることができます。
さらに、オーナメントは拡張することができ、追加のコンテンツを表示したり、独自のナビゲーション階層を持つこともできます。
iPadOSでは、メニューは呼び出すボタンの前縁に合わせ、メニューが開くとボタンが小さくなります。ポップオーバーは、呼び出す要素を指し、ナビバーは非アクティブになります。
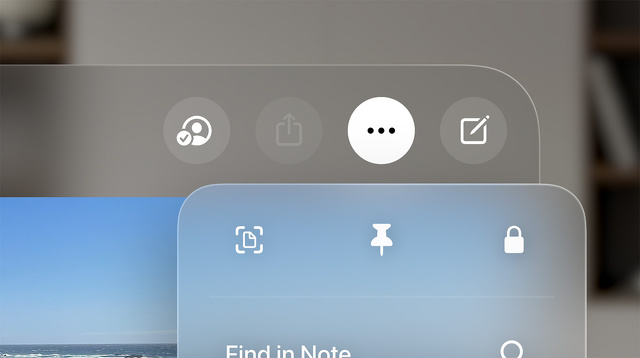
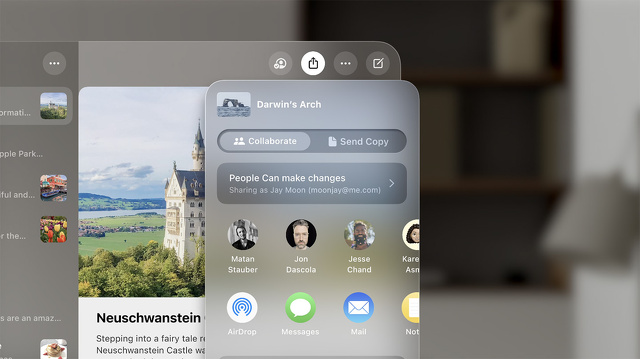
visionOSプラットフォームでは、メニューとポップオーバーはウィンドウの外側に展開することができます。デフォルトでは中央に表示されるため、ユーザーの見ている場所に常にコンテンツが表示されるようになります。
常に念頭に置いておくべきことは、それらを呼び出すボタンを選択状態に変更することです。visionOSプラットフォームでは、ボタンが選択されていることを示すために、常に白い背景に黒いラベルを使用しています。
これにより、矢印を使わなくても、どのボタンがポップオーバーを呼び出したかを明確に把握することができます。
visionOSプラットフォームでは、一般的なルールとして、選択されていない限り、白い背景のボタンは使用しないようにしてください。
visionOSでは、シートはモーダルビューとして表示され、アプリの中央に表示されます。モーダルは、親ウィンドウと同じZポジションを含みます。
親ウィンドウは押し戻され、薄暗くなります。これにより、体験が集中し、シートが解除されるまで親ビューと対話することができなくなります。
別のシートを表示する必要がある場合、セカンダリ モーダルを前面に表示し、さらに調光レイヤーを追加して、すべてを押し戻すことができます。
一度横から見てみましょう。これらの要素を Z で重ねているので、ネストしたビューにプッシュ ナビゲーションを使用することを検討してください。
ここでは、モーダルでのプッシュ ナビゲーションの簡単な例を示します。セカンダリ ビューでは、クローズの代わりにバック ボタンが表示されます。
また、閉じるボタンと戻るボタンが左上隅にあることに注目してください。システムパターンとして、閉じるボタンは常に左上に配置します。
アプリの作り方やシステムコンポーネントの使い方の基本を理解したところで、自分のアプリの特徴や、窓の外の空間を活用して豊かな空間演出をする方法について考えてみてください。
例えば「写真」では、ブラウジング体験はそのままに「空間キャプチャ」のように、画像を体験する新しい方法を生み出すことに注力しました。
この方法では、あなたの瞬間を追体験し、ユニークで特別な方法でコンテンツを体験する没入感を得ることができます。