WWDC23:visionOSの空間入力のためのデザインについて紹介
※本サイトは、アフィリエイト広告および広告による収益を得て運営しています。購入により売上の一部が本サイトに還元されることがあります。
WWDC23において、visionOSの空間入力のためのデザインについて紹介したセッション「Design for spatial input」が公開されています。
このセッションでは、目と手のための優れたインタラクションをデザインする方法を学びます。空間入力の設計原理を共有し、入力方法に関するベストプラクティスを探り、快適で直感的、満足度の高い空間体験の作成を支援します。
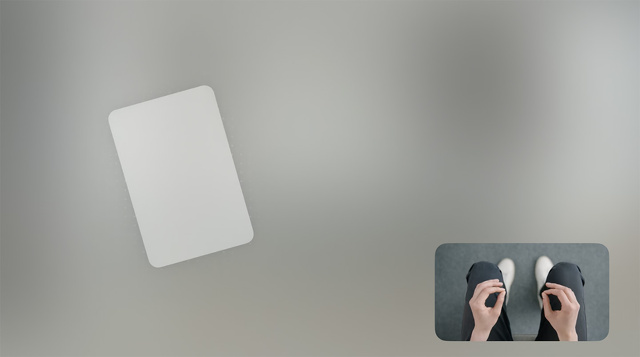
空間入力では、膝の上で腕をリラックスさせたまま、ボタンを見て、指をタップして選択するだけです。
visionOSシステムは、離れた場所でも快適にUIと対話できるように設計されています。また、場合によっては、直接要素と対話することも可能です。
例えば、指先を使って仮想キーボードに入力することです。
手を宙に浮かせるのは疲労の原因になりますが、直接インタラクションするのが適している作業もあることがわかります。
今は、目と手が新しい空間入力ですが、他にも音声のような身近な入力で、入力の必要なく検索することも可能です。
また、キーボードとトラックパッドは、物事を遂行するのに適しています。
最後に、ゲームコントローラーを接続して、好きなゲームをプレイすることも可能です。
目に優しいアプリを作るには、コンテンツがデバイスにどのように表示されるかを考慮する必要があります。
ここで、最初に考えるべきことがあります。アプリに無限のキャンバスを用意しても、コンテンツは視野の中にしか見えません。
視野の中では、中央を見るのが一番快適で、端っこを見るのはあまり快適ではありません。 そこで、首や体の動きを最小限に抑え、視野の中に収まるようなアプリをデザインします。
アプリのメインコンテンツは、目にとって最も快適な領域である視野の中心に置くようにしまします。視野の端を見ると目が疲れるので、この領域は、常に必要としないコンテンツ(セカンダリーアクションなど)に使用し、メインコンテンツにアクセスできる状態を保ち、メインコンテンツの邪魔をしないようにします。
視野の中にコンテンツを配置することで、アプリでの目や首の快適さを最大化するよう常に心がけてください。
奥行きは、空間体験ならではの特徴です。コンテンツを近くに置いたり遠くに置いたりすることで、プロジェクトにさまざまな感情が生まれます。
しかし、私たちの目は一度に1つの距離に焦点を合わせるので、焦点の深さを頻繁に変えると眼精疲労を引き起こす可能性があります。
インタラクティブなコンテンツを同じ深さに配置することで、UIを簡単に切り替えることができるようにしましょう。
例えば、モーダルビューを表示すると、メインビューがZ軸方向に押し出され、モーダルは元の距離に配置されます。同じZ位置を維持することで、目が新しい距離に適応する必要がありません。
この例のように、左側にタブバー、下側に分割されたコントロールを配置することで、奥行きの微妙な変化を使って階層を伝えることができます。
こうすることで、目の不快感を避けながら、奥行きを有意義に使うことができるのです。
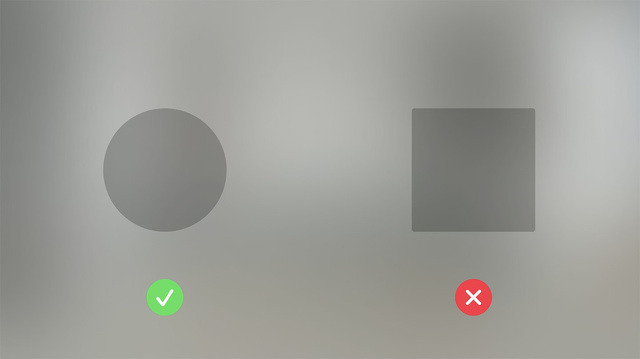
目はとても精密ですが、UI要素にうまく狙いを定めるには、ある性質があります。
私たちの目は、物体の真ん中に注意を誘導するような形状に自然と集中します。
私たちの目を助けるには、円、丸薬、丸みを帯びた長方形などの丸い形を使うことで、鋭利なエッジを持つ形状の使用は避けます。
鋭いエッジを使うと、目が外側に集中し、目の精度が低下しがちです。また、形は平らにし、太い輪郭やエッジに注意を向けるような効果は避けましょう。
そして最後に、テキストやグリフを中央に配置するために、余裕のあるパディングを使用してください。
このように、UIは常に視線を要素の中心に誘導するようにデザインされていることを確認してください。
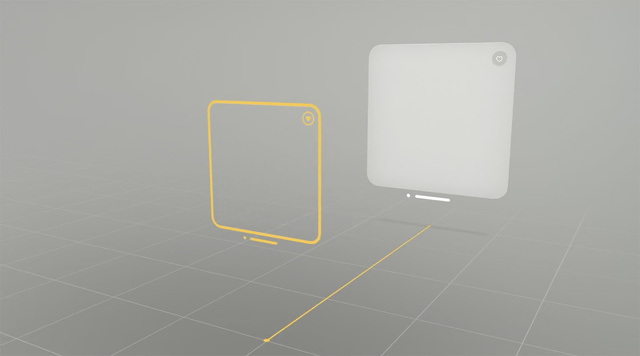
システムは、アプリのウィンドウに動的なスケールを提供します。ウィンドウが遠ざかると大きくなり、近づくと小さくなる様子がわかります。
ダイナミックスケールでは、ウィンドウがどの位置にあっても、UIが同じ視野を満たし、対象領域の大きさを維持します。
代わりに固定スケールを使用した場合、UIは遠ざかるにつれて小さくなっていきます。
固定スケールはインターフェイスの大きさを変え、アプリを目で見て使いづらくします。
これを並べて見てみましょう。
ダイナミックスケールはUIとターゲットエリアを同じ大きさに保ちますが、固定スケールはサイズが変わり、ターゲットエリアが小さくなりすぎてしまいます。
カスタムUIを作成する場合は、ダイナミックスケールを使用して、目が常にすべてのコントロールをターゲットにできるようにします。
インタラクティブな要素がハイライトされると、目がインタラクションを駆動していることが理解できます。
すべてのインタラクティブ要素はハイライトされるべきで、私たちはこれをホバー効果で実現しています。
しかし、視線は素早く移動するため、この効果は、お気に入りの写真を見るときのように、コンテンツの上でさりげなく機能し、目立たずに意図を強化する必要があります。
ホバーエフェクトのおかげで、システムが提供するすべてのコントロールは、見た瞬間にハイライトされます。
アプリのカスタム要素を作成する場合は、ホバーエフェクトを使用して視線フィードバックを追加し、要素の応答性を感じられるようにします。
目線を要素に合わせることは、意図を示すシグナルです。長い時間何かを見ていると、そのものに興味があることがわかります。それは、それに関するより多くの情報を表示する絶好の機会です。
例えば、ボタンにはツールチップがあり、見ているうちに明らかになることがあります。また、タブバーはフォーカスすると展開し、各タブのラベルが表示されます。
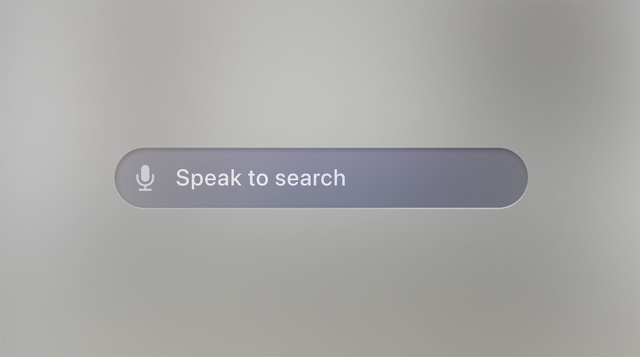
最後に、システムが提供する検索フィールド内のマイクグリフにフォーカスすると、Speak to Searchが起動し、このレイヤーが表示され、目と声だけで検索を実行できるようになります。
これらのシステム要素は、必要なときに必要な情報を提供し、フォーカスしていないときはすっきりとしたUIを保つことができます。
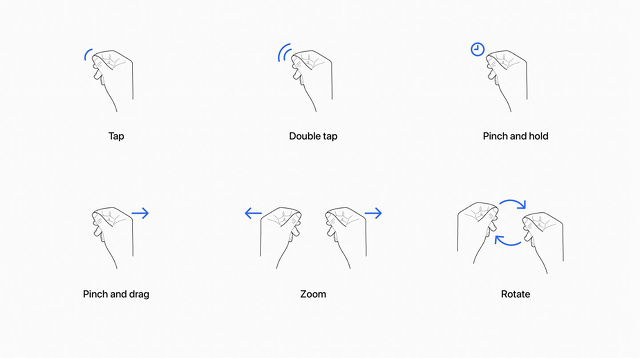
指をつまむことは、iPhoneの画面を押すことに相当します。visionOSシステムは、その他の身近なジェスチャーもサポートしています。
例えば、ピンチとドラッグでスクロールしたり、ズームや回転などの両手でのジェスチャーを行うことができます。
これらの場合、UIフィードバックが手の動きに合わせて行われるため、ジェスチャーとの関連性を感じやすくなっていることに注目してください。
ジェスチャーは、システム全体で同じように動作し、マルチタッチジェスチャーと同様のロジックに従います。そのため、ユーザーは操作方法を考える必要がなく、体験に集中することができます。
標準的なジェスチャーでは表現しにくい、ユニークな動作が体験の一部となるかもしれません。この場合、カスタムのものを定義するのがよいでしょう。
まず、ジェスチャーの使い方をすぐに覚えられるように、説明と実行が簡単であることを確認します。また、ジェスチャーの衝突を避けることも重要です。
カスタムジェスチャーは、標準的なシステムセットや会話の中でよく使われる手の動きとは明らかに異なるものでなければなりません。
これは、人が緊張や疲労を感じることなく一貫して繰り返すことができ、誤作動の割合が低いジェスチャーである必要があります。
システム全体で対話するために支援技術を使用している人を意識し、そのような場合にジェスチャーがどのように機能するかを考えてください。
私たちの入力モデルの最もエキサイティングな側面の1つは、意図の信号として目を使用する機会です。
視線の方向とハンドジェスチャーを組み合わせることで、他のプラットフォームでは不可能な、正確で満足度の高いインタラクションを実現することができます。
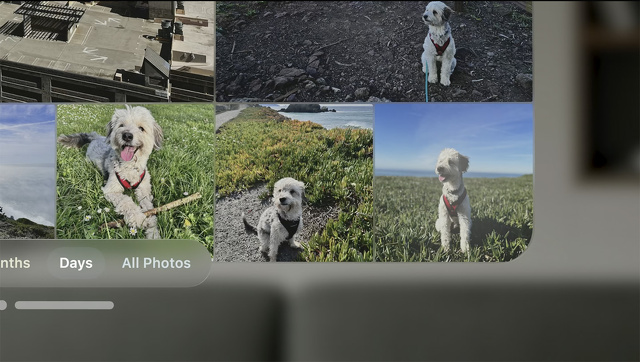
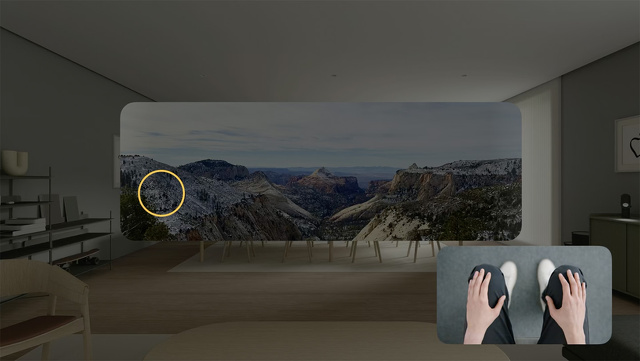
ジェスチャーの開始時、ズームの原点は、画像内のどこに目が向いているかで決まります。
その結果、ズームインすると、特定のエリアが拡大され、中央に配置されます。周囲を見渡しながらジェスチャーをするだけで、簡単に画像を移動することができるのです。
これは本当に不思議な感覚であり、同時に100パーセントの期待でもあります。あなたが見ている点が、そのインタラクションの意図を自然に示しているのです。
絵を描くときは、マウスポインターと同じように手でブラシカーソルを操作しますが、キャンバスの反対側を見てタップすると、カーソルがちょうど見ているところにジャンプして着地します。
これにより、正確さを感じさせるとともに、大きなキャンバスを素早くカバーすることができるのです。
このように、視線の方向を利用して、単純な動作をより正確に、より満足度の高いものにするインタラクションの例を紹介します。
視線は、要素をターゲットにするだけでなく、そのインタラクションのより詳細な場所を暗黙のうちに提供するために使われています。
これは、入力モデルの非常に強力な側面であり、よりインテリジェントな方法でインタラクションに対応することを可能にします。
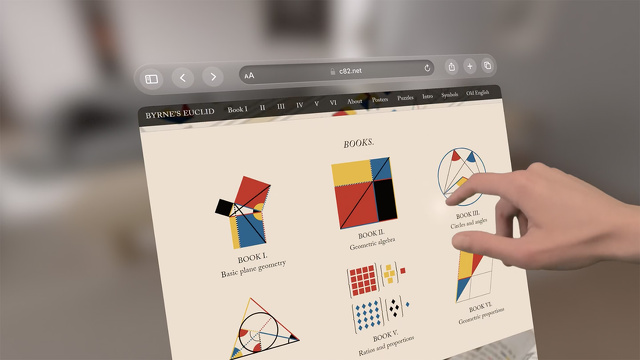
次に、ダイレクトタッチについて説明します。システム全体で、手を伸ばして指先を使って操作できるようにサポートしています。
例えば、Safariを自分の近くに持ってきて、直接ページをスクロールすることができます。
また、両手を使って仮想キーボードを打つこともできますし、手の届く範囲で3Dコンテンツを操作するなど、より空間的な体験も可能です。
離れた場所でのインタラクションは、目で操作対象を確認しやすく、最小限のジェスチャーで手を休めることができるため、長時間快適に過ごすことができます。
直接インタラクションができるようにデザインする場合、手を宙に浮かせたままでは、しばらくすると疲れてしまうことを念頭に置く必要があります。
それでも、ある種のアプリでは、手の届く範囲にコンテンツを置いて、直接触れるようにすることが有効です。例えば、近くで見たり、物を操作したりする体験や、実体験の筋肉記憶の上に成り立つインタラクティブなメカニズムなど、一般に、身体的な活動が体験の中心にある場合は、必ずそうです。
バーチャルコンテンツに触れる際には、足りない感覚情報を他のフィードバックで補う必要があります。
キーボードのボタンで、この課題にどのように取り組んだかを見てみましょう。
キーボードのボタンは、直接押すことができるように、実際にボタンがプレートの上に盛り上がっています。
指がキーボードの上にある間、ボタンはホバー状態になり、ボタン表面に近づくとハイライトが明るくなります。
これは、近接の手がかりとなり、指をターゲットに誘導するのに役立ちます。
また、ボタンに触れた瞬間には、空間的な効果音とともに、素早く反応するように状態を変化させます。
このようなフィードバックの追加レイヤーは、不足している触覚情報を補い、直接的なインタラクションを信頼性と満足感のあるものにするために本当に重要です。