WWDC23:visionOS用にRealityKitを使用してアプリに3Dモデルやエフェクトを追加する方法
※本サイトは、アフィリエイト広告および広告による収益を得て運営しています。購入により売上の一部が本サイトに還元されることがあります。
WWDC23において、RealityKitのエンティティ、コンポーネント、システムを使い始め、visionOS(xrOS)上のアプリに3Dモデルやエフェクトを追加する方法を学ぶセッション「Build spatial experiences with RealityKit」が公開されています。
Appleは、2019年にRealityKitを導入し、それ以来多くの新機能を追加してきました。すでに他のデバイスでアプリを構築するためにRealityKitを使用している方は、共通点が多いことがわかると思います。
RealityKitを使えば、アプリの2Dウィンドウを3Dコンテンツで拡張したり、3Dコンテンツを別ウィンドウで前面に出したり、自分自身や環境を没入体験の中に取り込んだりすることができます。
RealityKitは、Appleのプラットフォームにおけるコアな3Dフレームワークです。
SwiftUIはビューとウィンドウを定義する方法であり、RealityKitは3D要素を追加することができます。
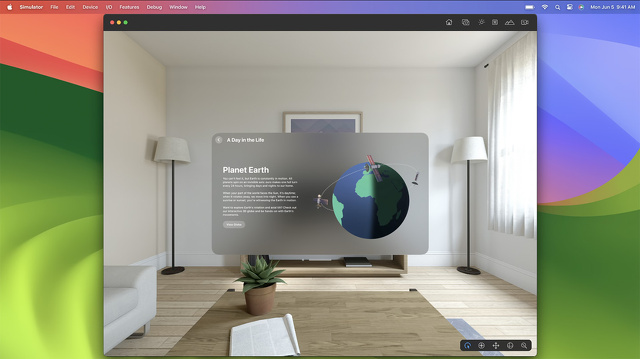
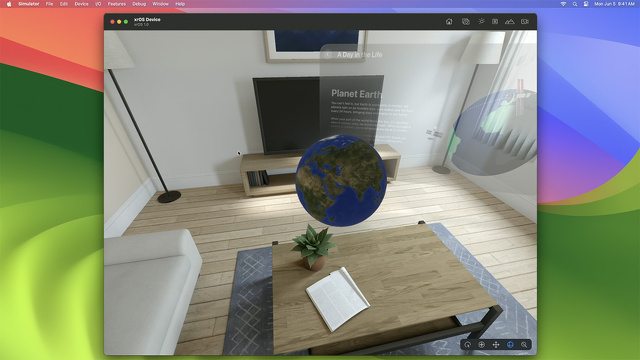
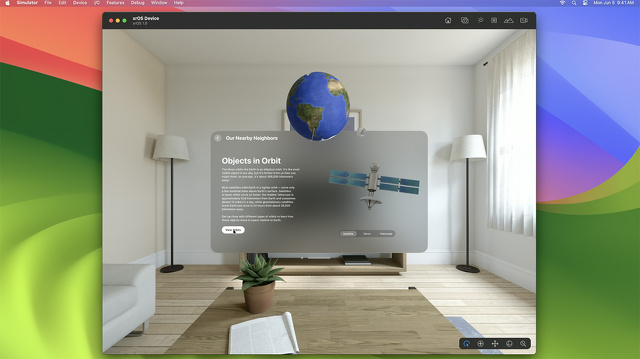
例えば、Worldアプリは、いくつかのボタンを持つ標準的な2Dウィンドウを表示するためにSwiftUIを使用しています。
左側の「Planet Earth」ボタンをタップすると、地球の2Dイラストが表示される詳細ビューにナビゲートします。
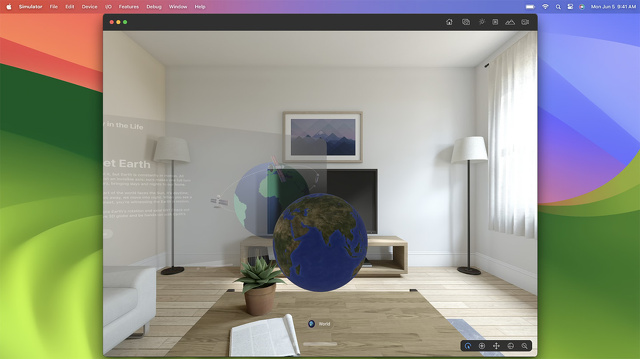
その2D画像を3Dの地球儀で置き換えたい場合はどうすればいいのでしょうか?RealityKitのモデル3Dビューを使えば、2Dウィンドウに3Dコンテンツを追加するのは簡単です。
RealityKitをインポートして、Globeというプロジェクト内のUSDファイルを参照して、画像をモデル3Dビューに変更することで、3Dの地球儀を表示するように変更します。
返されるモデルのコンテンツクロージャと、モデルの読み込み中に表示するビューを指定するプレースホルダビュービルダーの2つのコードを追加することで、表示する前に読み込んだモデルをカスタマイズすることができます。
コンテンツクロージャーには、モデルがUIの空きスペースに収まるように、resizableとscaledToFitモディファイアを追加します。また、Model 3Dはモデルを非同期でロードするため、プレースホルダー・ビュー・ビルダーがあり、ロード中に表示されるビューをカスタマイズするために使用できます。
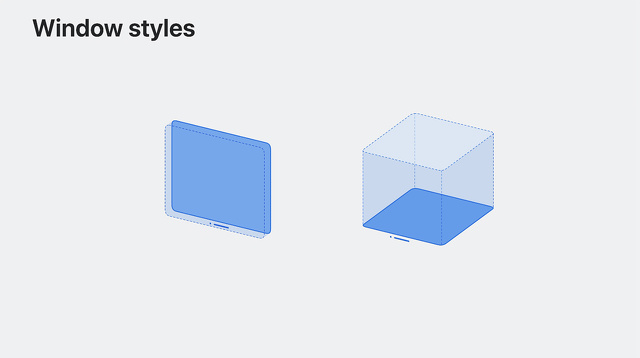
2Dの背景にコンテンツを表示する通常のウィンドウではなく、コンテンツをボリュームの中に配置する新しいウィンドウスタイルを使用します。
これは「ボリューメトリックウィンドウ」と呼ばれ、3Dコンテンツを表示するのに適しています。
2Dウィンドウとは異なり、ボリュームウィンドウはあらゆる角度から見ることができるため、3Dモデルの表示に最適です。また、ボリューメトリックウインドウは、実物そっくりの大きさを一定に保ちます。
アプリにウィンドウグループを追加します。
ウィンドウ・グループは、アプリが新しいウィンドウを開くためのテンプレートとして機能します。 新しいウィンドウには、このアプリのメインウィンドウと区別するための識別子を付けます。
次に、ウィンドウ・グループにwindowStyleボリューム・モディファイを追加します。また、defaultSizeモディファイを追加して、このウィンドウのサイズをメートル単位で指定します。
最後に、詳細ビューにボタンを追加します。
ボタンが先ほど追加したウィンドウを開くようにするために、SwiftUI環境からウィンドウを開くアクションにアクセスするためのプロパティを追加することにします。そして、ボタンからそのアクションを呼び出します。
時には、作りたい体験を解き放つ鍵は「没入感」であることもあります。
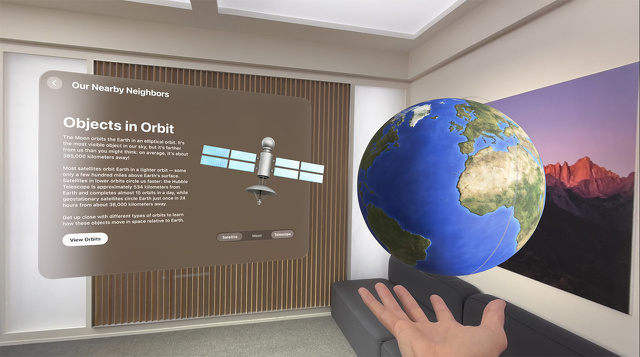
Worldアプリの「Objects in Orbit」モジュールでは、地球と衛星の軌道を示すアニメーションモデルに没入することができます。
これは、アプリが空間のどこにでも3D要素を配置できるようにする新しいシーンタイプである「没入型スペース」を使用しています。
没入型スペースを開くと、アプリはウィンドウの枠を超え、不思議な体験を提供することができます。
没入型スペースの追加は、ウィンドウグループの追加と似ています。
このアプリのEarthエンティティは、メッシュとマテリアルを与えるモデルコンポーネントと、エンティティを3D空間に配置するトランスフォームコンポーネントの2つのコンポーネントで実装されています。
衛星のエンティティも同様です。
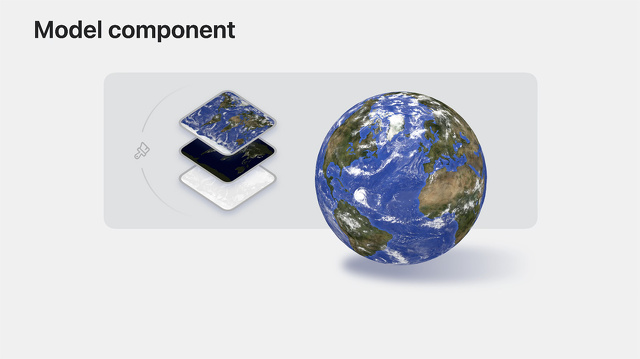
モデルコンポーネントは、メッシュをレンダリングし、マテリアルを適用します。これらの地球と衛星のモデルは、デジタルコンテンツ作成ツールで作成し、USDZファイルにエクスポートしてRealityKitに読み込ませたものです。
これらのメッシュには、物理ベースのマテリアルが適用され、最終的な外観が形成されます。
マテリアルは、テクスチャとシェーダのセットを使用して、メッシュの表面が光にどのように反応するかを記述します。
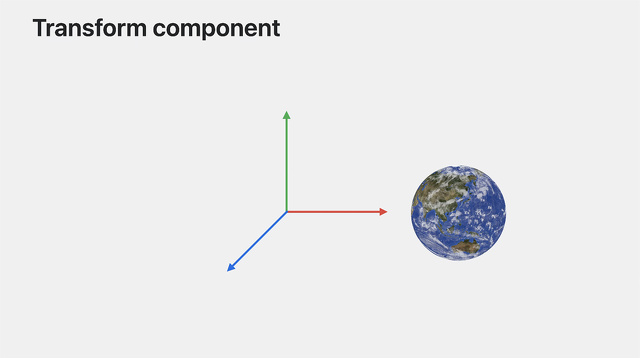
モデルに加えて、これらのエンティティは、トランスフォームコンポーネントを持ちます。
トランスフォームコンポーネントは、エンティティを3D空間に配置します。トランスフォームコンポーネントのプロパティを設定することで、エンティティの位置、向き、スケールを制御することができ、またエンティティの親を設定することもできます。
RealityKitは、ARKitや他の多くの3Dエンジンと同じ3D座標の規約を使用しています。
原点はRealityViewの中心です。Y軸は上向き、Z軸は手前、X軸は右向きです。1単位は1メートルです。
これらの規約はSwiftUIの規約と異なることに注意してください。
RealityViewのコンテンツインスタンスには、RealityKitとSwiftUIの座標空間との間で簡単に行き来できる関数が用意されています。
RealityViewは、任意の数のエンティティを含むSwiftUIのビューで、レンダリング、アニメーション、シミュレーションを行うには、RealityViewにエンティティを追加する必要があります。
RealityViewは、ビューにエンティティを追加することができるコンテンツインスタンスを提供します。
これは、すでにエンティティをロードしている場合や、プログラムでエンティティを作成したい場合に、簡単に始められる方法です。
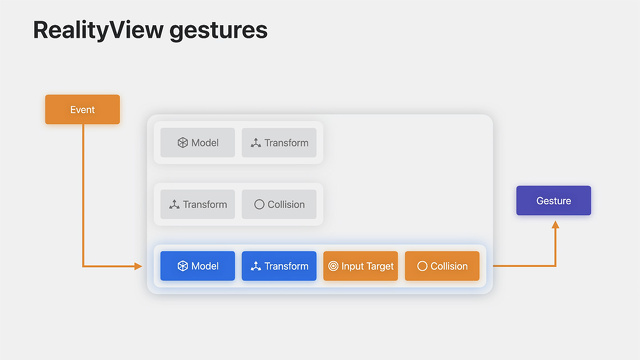
他のSwiftUIビューのように、RealityViewにジェスチャーを追加することができ、そのビューのエンティティに対してテストが行われます。
入力を受け取るために、エンティティは入力ターゲットコンポーネントと衝突コンポーネントの両方を持つ必要があります。
タッチイベントがRealityViewによって処理されるとき、衝突と入力ターゲットの両方を持っていないエンティティは無視されます。
この最後のエンティティだけが両方のコンポーネントを持つので、このRealityViewに追加されたジェスチャーは、このエンティティに向けられた入力にのみ反応します。
地球をドラッグできるようにするために、入力ターゲットコンポーネントとコリジョンコンポーネントを与え、ドラッグジェスチャをRealityViewに追加します。
コンポーネントの追加には、Reality Composer Proを使用します。
Reality Composer Proは、3Dコンテンツの合成、編集、プレビューができる新しい開発者向けツールです。
今回は、エンティティにいくつかのコンポーネントを追加するために使用します。
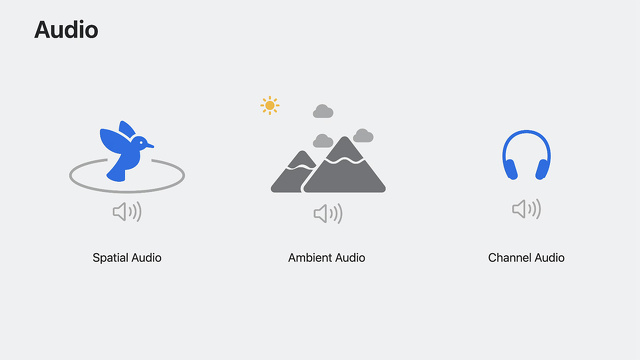
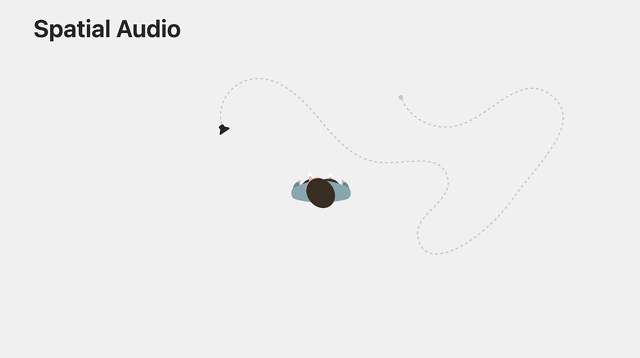
RealityKitのオーディオには、空間オーディオ、アンビエントオーディオ、チャンネルオーディオの3つのタイプがあります。
RealityKitのサウンドは、デフォルトで空間的なものなので、オーディオソースは、あなたの周囲に実際に存在するように聞こえます。
Spatial Audio Componentでは、オブジェクトが空間に音を放つ方法をカスタマイズして、よりリアルに、よりアーティスティックにすることができます。
指向性を使って、全方向に音を出したり、特定の方向に音を投影することもできます。
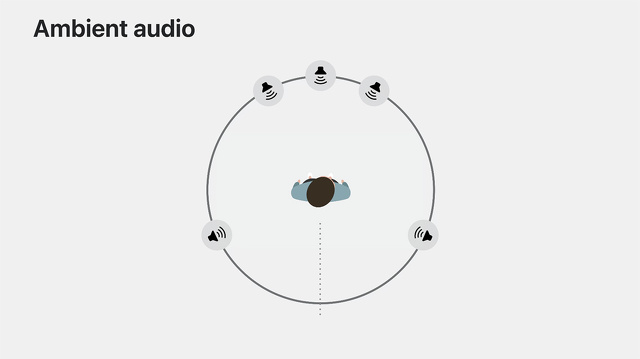
Ambient Audio Componentは、環境の音を取り込んだマルチチャンネルファイルに最適です。
アンビエントソースにリバーブを追加することはありません。
アンビエントの各チャンネルは、固定された方向から再生されます。
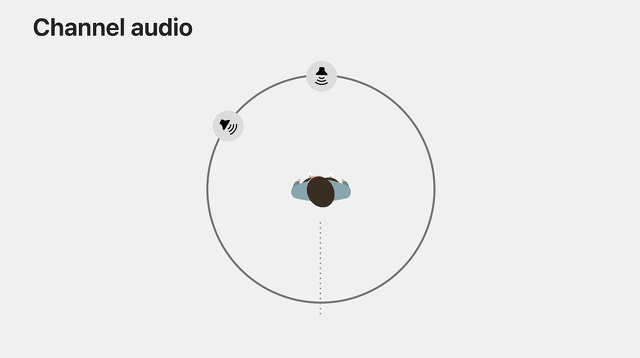
Channel Audio Componentは、空間効果なしで、オーディオファイルのチャンネルを直接スピーカーに送ります。
これは、視覚的な要素に接続されていないBGMに最適です。
Reality Composer Proでシーンにオーディオを追加し、RealityKitを使ってインターフェースすることができます。
あるいは、コードでオーディオをフックアップすることもできます。
今回は、軌道を回る人工衛星に、ループするオーディオを追加してみます。
まず、Spatial Audio Componentを、オーディオソースとなる空のエンティティに追加します。
指向性は0.75、特定の方向にタイトな音のビームを作り、オーディオソースのエンティティをY軸を中心に回転させ、オーディオが必要な方向に投影されるようにします。
そして、リソースからループするオーディオクリップを読み込み、playAudioを呼び出してaudioSourceエンティティで再生します。
Spatial Audioソースは指向性がきつく設定されているため、地球のこちら側では音声がはっきり聞こえますが、衛星が反対側にある場合は小さくなります。