WWDC23:visionOS用のアプリやゲームを開発するための基礎知識
※本サイトは、アフィリエイト広告および広告による収益を得て運営しています。購入により売上の一部が本サイトに還元されることがあります。
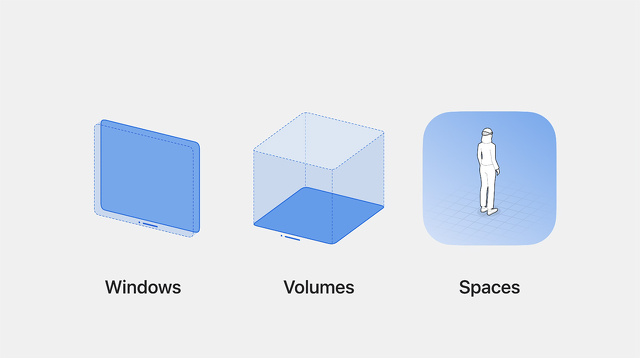
WWDC23において、空間コンピューティングを構成する基本的な構成要素であるウィンドウ、ボリューム、スペースを発見し、これらの要素を使用して魅力的で没入感のある体験を構築する方法を学ぶセッション「Get started with building apps for spatial computing」が公開されています。
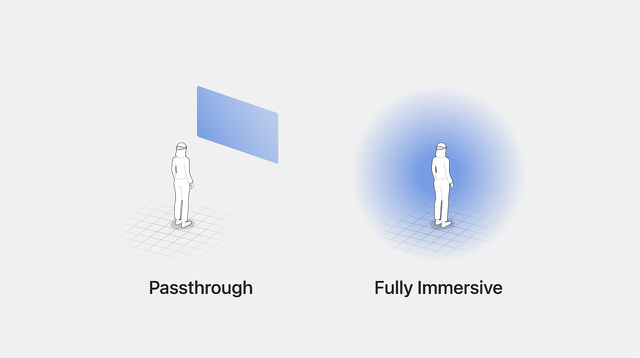
デフォルトでは、アプリは「共有スペース」に起動します。Macのデスクトップで複数のアプリを並べるように、アプリが並んで存在する場所で、ユーザーは、パススルーによって周囲とつながっています。
各アプリは、1つまたは複数のウィンドウを持つことができます。これらは、あなたが通常のmacOSのウィンドウを期待するように、サイズ変更とリフローが可能なSwiftUIのシーンです。
それらは、従来のビューとコントロールだけでなく、3Dコンテンツを含むことができ、2Dと3Dを混ぜてマッチすることができます。
ユーザーは、期待通りに、現在のスペースでウィンドウを自分の好みに合わせて再配置することができます。
ボリュームは、アプリが定義された範囲内で3Dコンテンツを表示し、他のアプリとスペースを共有することができます。
ボリュームは、例えばチェス盤のような3Dコンテンツを表示するのに適しています。
ユーザーは、空間内でボリュームを再配置することができ、それらは異なる角度から見ることができます。
ボリュームはSwiftUIのシーンなので、使い慣れた方法でレイアウトを行うことができ、RealityKitの力を使って3Dコンテンツを表示することができます。
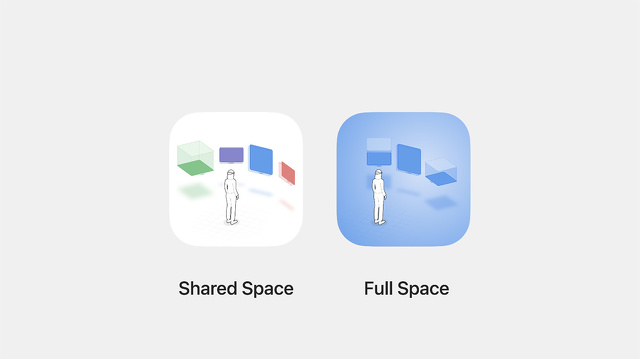
時には、ビデオを見ながら集中したり、ゲームをプレイしたりするために、アプリの没入度をもっとコントロールしたいかもしれません。
この場合、アプリのウィンドウ、ボリューム、3Dオブジェクトだけがビューに表示される専用の「フルスペース」を開くことで実現できます。
フルスペースでは、ARKitのAPIを活用することもできます。たとえば、システムが提供するジェスチャーに加えて、より詳細なスケルトン ハンド トラッキングを使用して、人の手の構造を実際に体験に取り込むことができます。
アプリは、さまざまな方法でフルスペースを使用できます。パススルーを使ってコンテンツを現実の世界に置き、ユーザーを周囲の環境と結びつけておくことができます。
また、空間オーディオを再生してRealityKitで3Dレンダリングすると、デバイスが部屋の解析を継続的に更新することを自動的に利用して、ビジュアルとサウンドをユーザーの周囲に溶け込ませ、仮想オブジェクトが本当に自分の部屋にあるかのように感じさせることができます。
また、視界全体を埋め尽くすような没入感のある空間へのレンダリングを選択することも可能です。
これにより、仮想オブジェクトのライティングをカスタマイズしたり、オーディオ特性を選択したりすることで、アプリのクリエイティブな意図を実現するための柔軟な対応が可能になります。
空間コンピューティングの基本的な要素であるウィンドウ、ボリューム、スペースです。
これらの要素によって、没入感の連続を実現するアプリを構築するための柔軟なツールセットが提供されます。
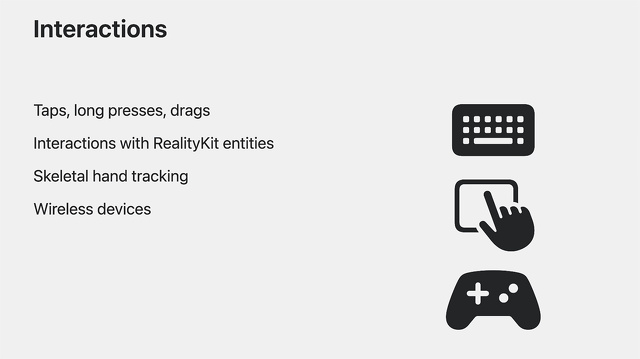
visionOSプラットフォームでは、目や手を使うだけで、アプリとインタラクションすることができます。
例えば、ボタンを見て、指を合わせてタップして選択することでインタラクションを行うことができます。また、3D空間にある同じボタンに手を伸ばして物理的に触れることができます。
タップ、長押し、ドラッグ、回転、ズームなど、さまざまなジェスチャーが可能です。
システムはこれらを自動的に検出し、あなたのアプリが反応するためのタッチイベントを生成します。
ジェスチャーはSwiftUIとうまく統合されています。同じジェスチャーAPIは、RealityKitのエンティティともシームレスに動作します。
ワイヤレスキーボード、トラックパッド、アクセシビリティハードウェアからの入力を自動的にアプリに取り込むことができます。
また、Game Controllerフレームワークを使えば、ワイヤレスゲームコントローラーのサポートも追加することができます。
コラボレーションして一緒に物事を探求することは、空間コンピューティングの基本的な部分です。
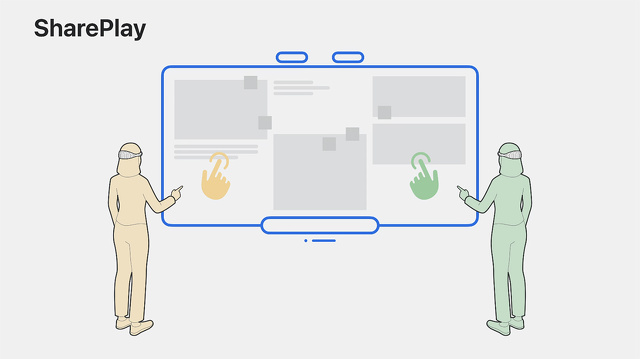
SharePlayとGroup Activitiesフレームワークでこれを実現します。
このプラットフォームでは、macOSと同様に、このクイックルック体験のように、あらゆるウィンドウを共有することができます。
クイックルックの3Dモデルを共有すると、参加者間で向き、スケール、アニメーションが同期されるので、異なる場所にいても簡単にコラボレーションができます。
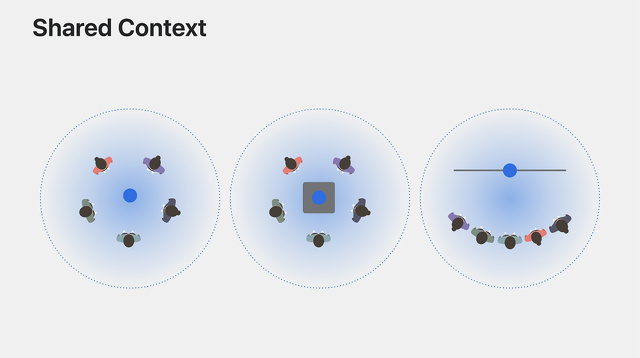
自分のスペースに表示され、物理的に指さすものに対してコラボレーションを行う場合、SharePlayセッションに参加している全員が同じ体験をすることが重要です。
これにより、オブジェクトをジェスチャーで示すなどの自然な参照が可能になり、物理的に一緒にいるという感覚を強めることができます。
私たちは、システムに共有コンテキストの概念を追加しました。この共有コンテキストをシステムが管理することで、SharePlayセッションの参加者が同じ方法でコンテンツを体験できるようになります。
すべては、Appleの統合開発環境であるXcodeから始まります。
Xcode 15は、プロジェクト管理サポート、UIのビジュアルエディタ、デバッグツール、シミュレータなど、アプリを開発するためのツール一式を提供しています。
そして最も重要なことは、Xcode 15はまた、アプリを開発するために使用するフレームワークとAPIの完全なセットを提供するプラットフォームSDKが付属しています。
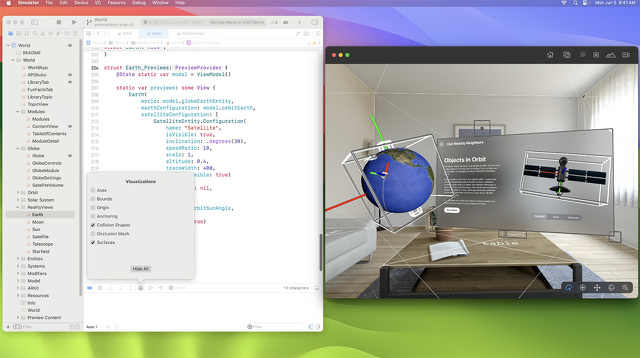
ソースファイルにSwiftUIプレビュープロバイダが含まれている場合、プレビューキャンバスは自動的にXcodeで開きます。
プレビューキャンバスは3Dをサポートするように拡張され、アニメーションやカスタムコードを含む、シーンのRealityKitコードを視覚化できるようになりました。
これにより、反復時間を短縮し、ライブコードを編集しながらアプリの正しいルック&フィールを見つけ、変更や微調整の結果を直接確認することができます。
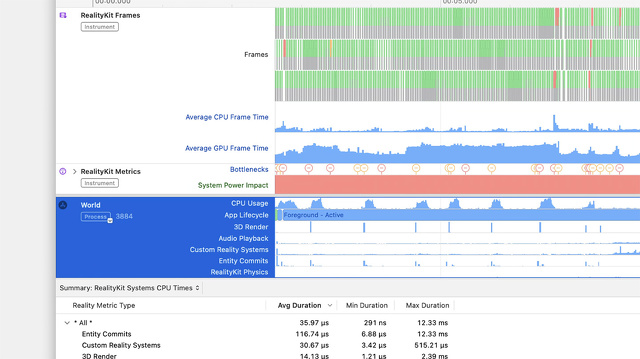
Instrumentsは、Xcodeに付属する強力なパフォーマンス分析ツールです。 Instrumentsを使用すると、実行中のアプリケーションについて実用的なインサイトを得ることができます。
また、空間コンピューティングのために、Instruments 15には新しいテンプレートであるRealityKit Traceが含まれており、プラットフォーム上の新しい動作に関するさらに多くの、より深い洞察を提供します。
RealityKit Traceテンプレートには、開発者がアプリのGPU、CPU、システムパワーの影響を理解し、パフォーマンスのホットスポットを特定できる新しい計測器があります。
フレームのボトルネックを簡単に観察、理解し、提出されたトライアングルの総数やシミュレーションされたRealityKitエンティティの数といった重要なメトリクスにまで遡ることができます。
これにより、潜在的なパフォーマンスの問題を迅速に発見し、対処することができます。
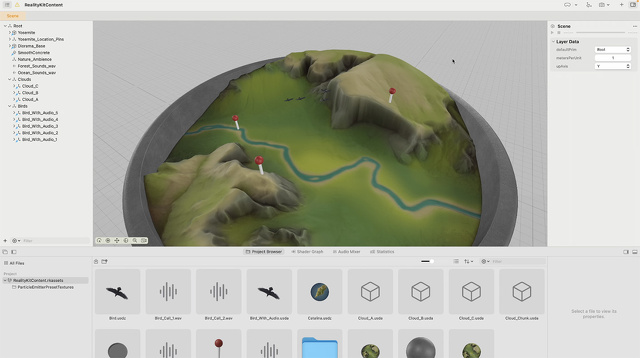
また「Reality Composer Pro」という新しい開発者向けツールも導入しました。
このツールでは、アプリ用の3Dコンテンツをプレビューして準備することができます。
Reality Composer Proを使えば、すべてのアセットと、それらがシーンでどのように組み合わされているかを概観することができます。
RealityKitに追加した新機能はパーティクルですが、Reality Composer Proのワークフローを使って、パーティクルのオーサリングとプレビューを行うことができます。
パーティクルをシーンに追加することで、動きや生命力、無限の可能性が生まれます。雲、雨、火花など、短時間で構築できるエフェクトはほんの一例です。
シーンにオーディオを追加して、オブジェクトと関連付けるのも簡単で、シーン全体の形や文脈を考慮した、空間的なオーディオのプレビューも可能です。
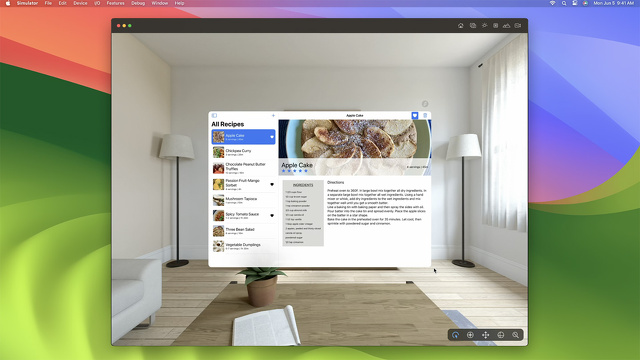
iPadとiPhoneのアプリケーションは、最初から見た目も使い勝手も抜群です。iPadをサポートするアプリであれば、iPhoneよりもそちらが優先されますが、iPhoneのみのアプリは完全にサポートされています。
シミュレーターで表示されるレシピのアプリを見てみましょう。このプラットフォームには独自のダークなスタイルがありますが、iPadとiPhoneのアプリはライトモードのスタイルを維持しています。
ウィンドウは使いやすいように拡大縮小が可能で、アプリの回転も処理されるため、異なるレイアウトを見ることができます。
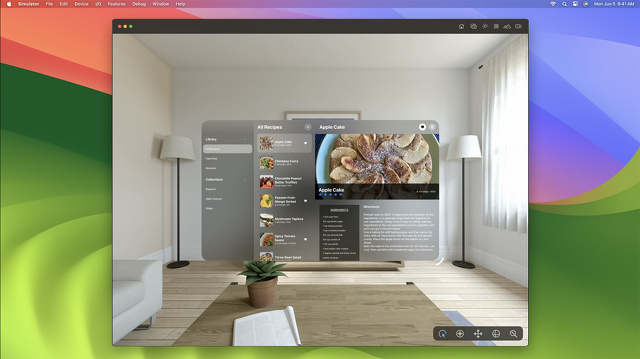
既存のiPadやiPhoneのアプリを動かすことは、ほんの始まりに過ぎません。
Xcode 15のプロジェクトでこのプラットフォーム用のデスティネーションを追加するのは、クリックするだけで簡単にできます。
そしてその後は、ターゲットとなるxrOSデバイスを選択し、リコンパイルして実行するだけでいいのです。
再コンパイルすると、ネイティブのスペーシング、サイジング、リレーアウトが得られます。
ウィンドウや素材はすべてプラットフォームのルック&フィールに自動的に移動するので、どんな光の下でも読みやすく、カスタムコントロールのハイライトなどの組み込み機能をアプリで活用できます。